こんにちは、かーこ(@kaaaa_co)です!
ついにここから管理画面に突入です。
サーバーにワードプレスがインストールできたら、ログインし管理画面から「設定」をしていきます。上から順にみていきますね。

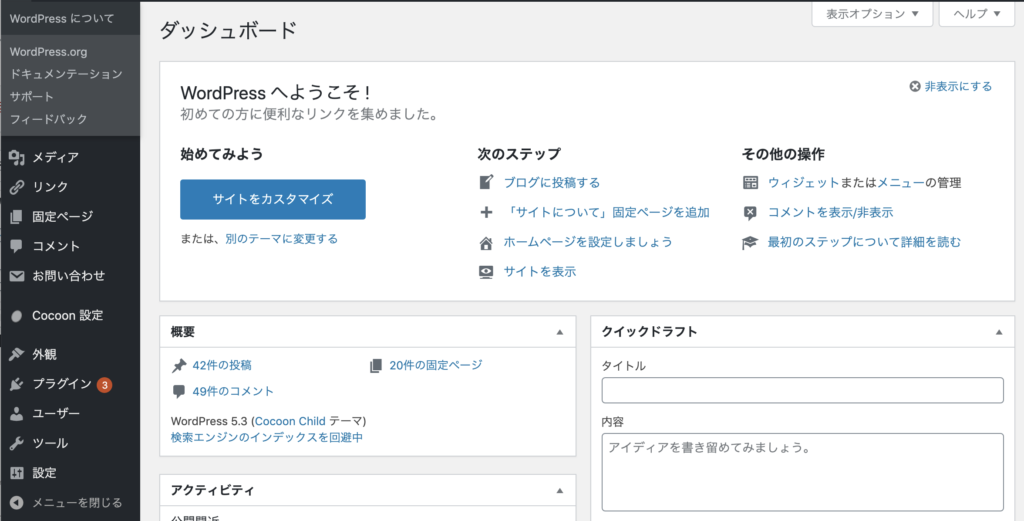
 ログインして表示される管理画面です。
ログインして表示される管理画面です。
ここから設定や、ブログ投稿をしていきます。

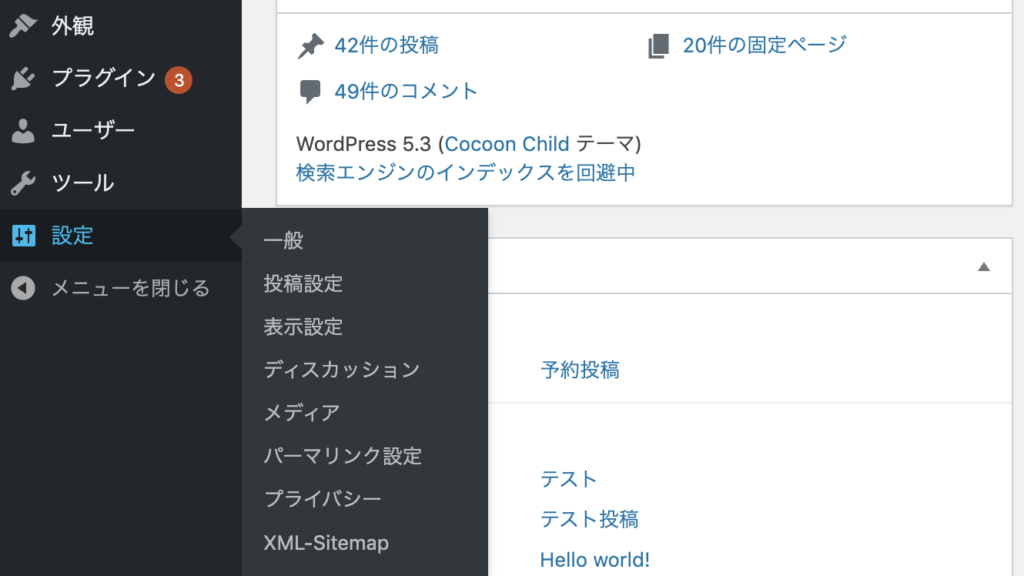
設定にカーソルを合わせるといろいろ項目がでてきます。上から順番に見ていきます。
INDEX
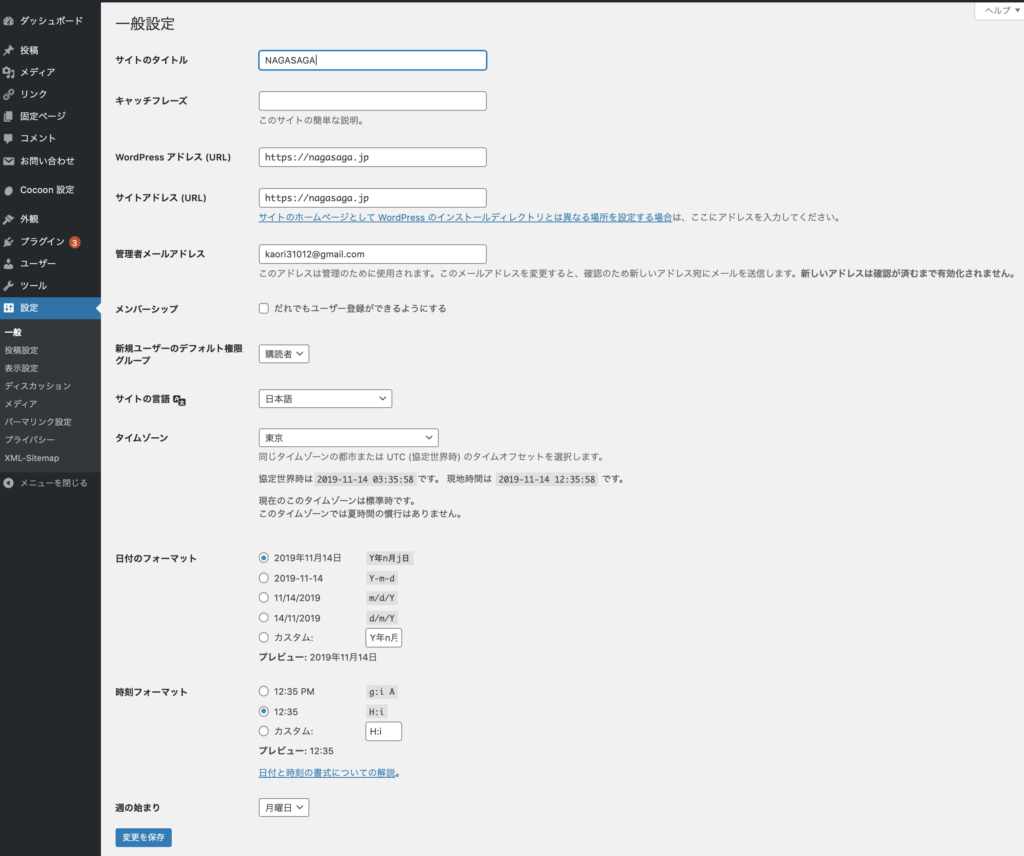
1.WordPressの「設定」→「一般」

以上の画面ができてきますので、ひとつずつみていきましょう。
| サイトのタイトル | このサイトのタイトルを入力します。サイトの看板ですので重要です。 |
|---|---|
| キャッチフレーズ | テーマによっては、SEO上ふさわしくないため空欄推奨。 |
| WordPressアドレス(URL) | WordPressをインストールした場所。ここはノータッチです。 |
| サイトアドレス (URL) |
インストールしたWordPressにアクセスするアドレス。 |
| 管理者メールアドレス | ブログのコメントやリンク時とパスワード再設定時ににメールがきます。有効なものを。 |
| メンバーシップ | このサイトのユーザー登録可否の設定。基本チェックは不要。 |
| サイトの言語・タイムゾーン | 外国向けサイトの場合などは変更する。 |
| 日付・時刻・週の始まり | お好みで設定。 |
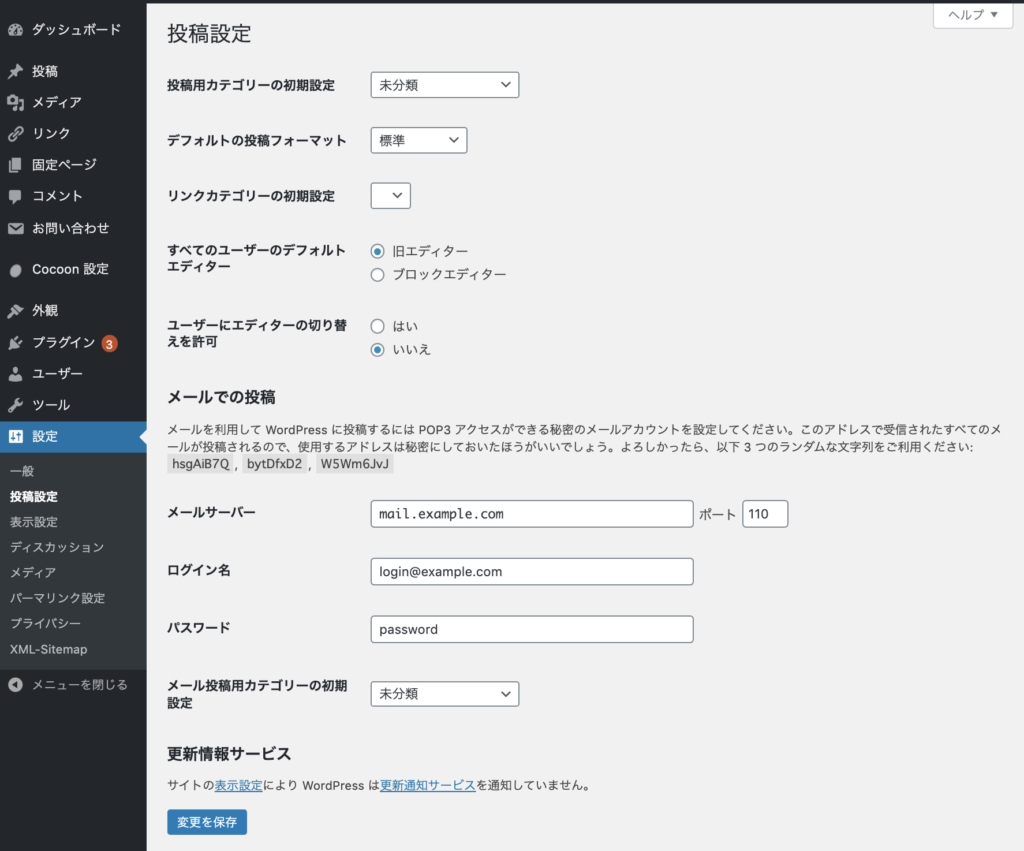
2.WordPressの「設定」→「投稿設定」

ここはそんなに重要項目はないです。
「投稿用カテゴリーの初期設定」「デフォルトの投稿フォーマット」「リンクカテゴリーの初期設定」は、カテゴリーなんかブログ投稿時に決めたらよいし、ほかもそのままでOKです。
エディターの設定だけ確認しておきましょう。
すべてのユーザーのデフォルトエディター:旧エディター
→まだ旧エディターのほうが使いやすかと思います。ここらへんはお好みで。
「メールでの投稿」
こちらを設定すると、メールを送れば投稿できるようになります。
そのまま反映されるため「良質なコンテンツ」には向かない。使うなら検索を気にしない趣味のサイトなどの場合がいい。
詳細は追記します。
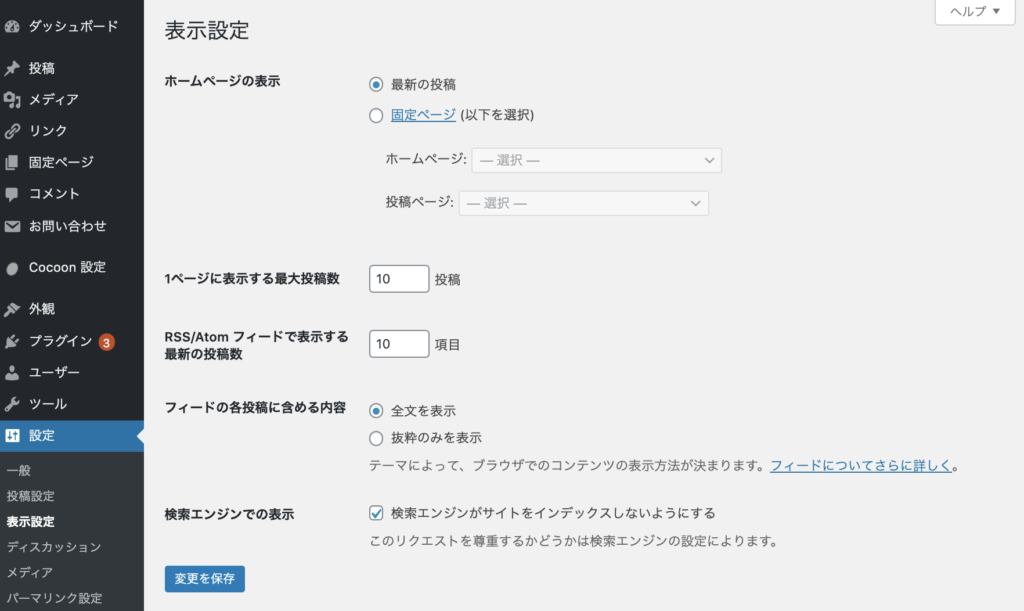
3.WordPressの「設定」→「表示設定」

| ホームページの表示 (トップページ) |
デフォルトだと最新記事が複数表示。(通常はデフォルトで!) 固定ページはある一つの選んだ記事に固定できる。 |
|---|---|
| 1ページに表示する最大投稿数 | 10前後がおすすめ。多すぎるとサイトの読み込みが遅くなります。 |
| RSS/Atomフィードで表示する最新の投稿数 | フィード(記事を公開したときに自動的に登録者に通知する機能)はWordPressに標準装備。しかし、これより「Feedly(過去記事全取り込み、自動抜粋表示」がおすすめのためあまり意味がない。 |
| フィードの各投稿に含める内容 | 上記に同じ。 |
| 検索エンジンでの表示 | サイトのインデックス設定。完成するまではサイト全体をnoindex(検索エンジンに引っかからない)にしておこう。 |
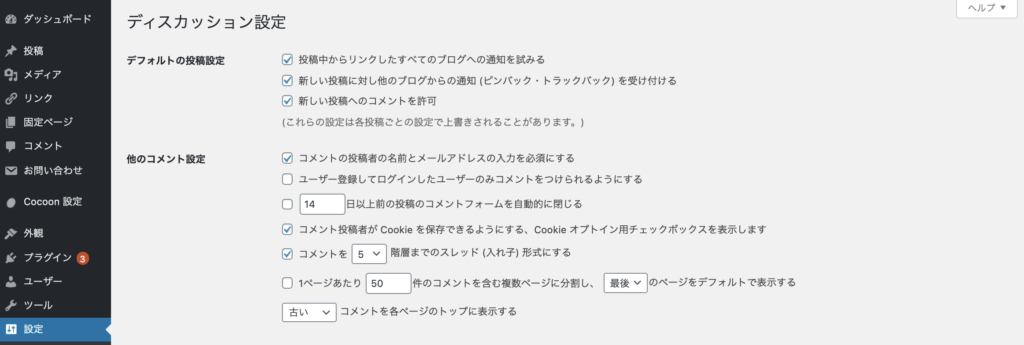
4.WordPressの「設定」→「ディスカッション」

デフォルトの投稿設定
ブログ記事から他のサイトへリンクしたときや他のサイトからのリンクを受けたときの、通知に関する設定。
| 投稿中からリンクしたすべてのブログへの通知を試みる | 自分サイトから他サイトへのリンク時に、相手サイトに通知メールがいく |
|---|---|
| 新しい投稿に対し他のブログからの通知を受け付ける | 相手サイトからリンク時されたに、こちらに通知メールが届く。(ピンバック)→コメントページで「許可[相互リンク]・拒否」する |
| 新しい投稿へのコメントを許可 | 読者の質問・感想を得るために許可してOK。コメント要らない場合はチェックを外す。 |
被リンク 相互リンクの方法が悪質な場合はGoogleからのペナルティがあるときも。
他のコメント設定
スパムコメント対策に、名前とメールアドレスの入力は必須にする。
ほか任意で設定する。
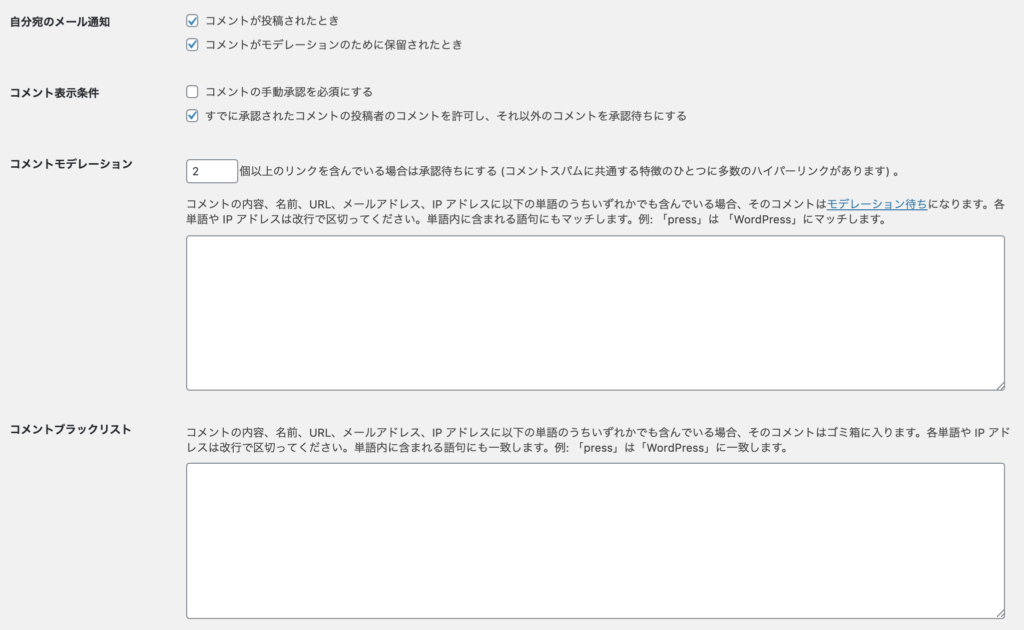
ディスカッション設定ほか

自分宛てメール通知 チェックしておけば、一般設定のメールの通知がくる。
コメント表示条件 スパムがある可能性もあるので、手動承認がおすすめ。検討してチェックしよう。
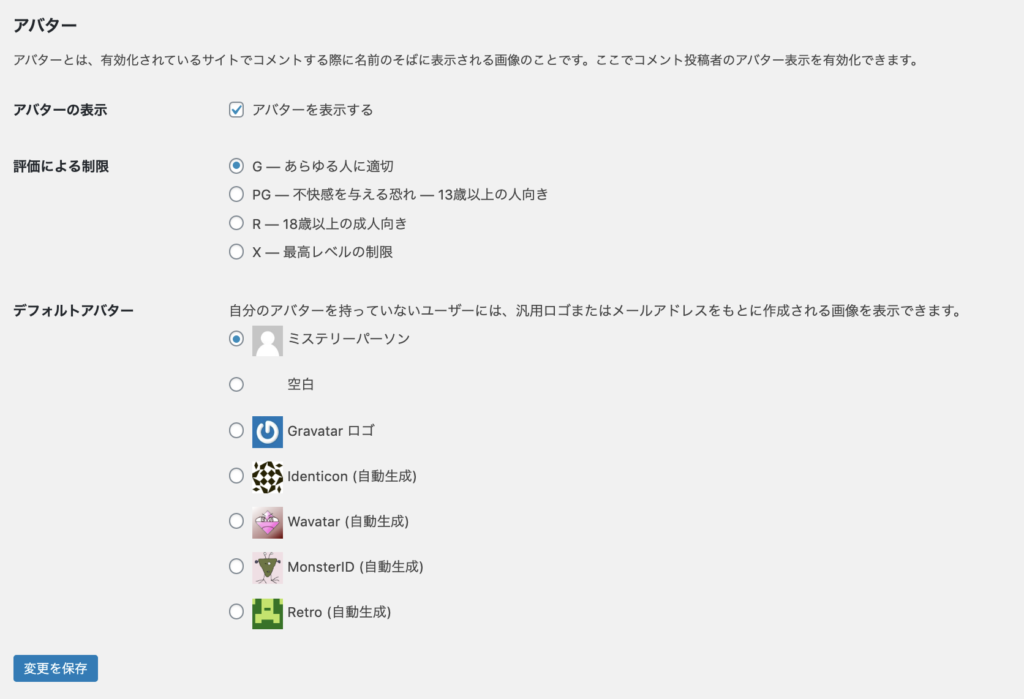
アバター
コメント欄に表示される自分の画像です。

デフォルト設定でOK。「デフォルトアバター」は自分が普段使っているアイコンに変更しておくと、読者からのコメントに返信するときに表示させることができる!
→「評価による制限」とは?(追記)
Gravatarでアバター画像(アイコン)の設定ができるよ!
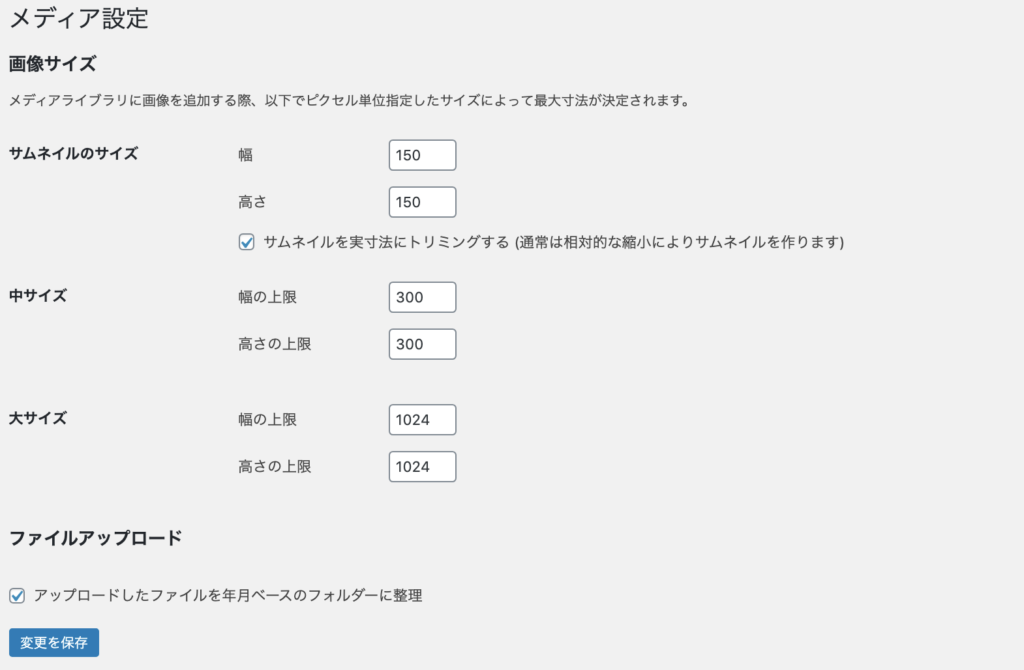
5.WordPressの「設定」→「メディア設定」
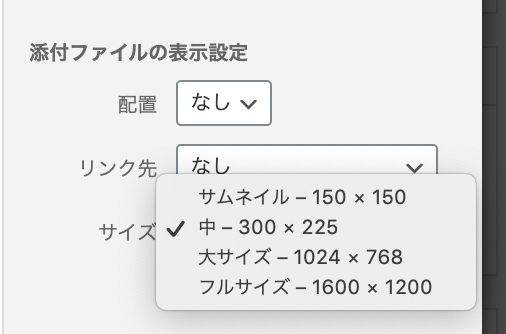
記事の「投稿」や「固定ページ」の画像サイズを指定する設定をおこなう。

デフォルトで大丈夫です。ここで指定した3つのサイズが、記事を書いたときの「メディアを追加」で選べるようになります。

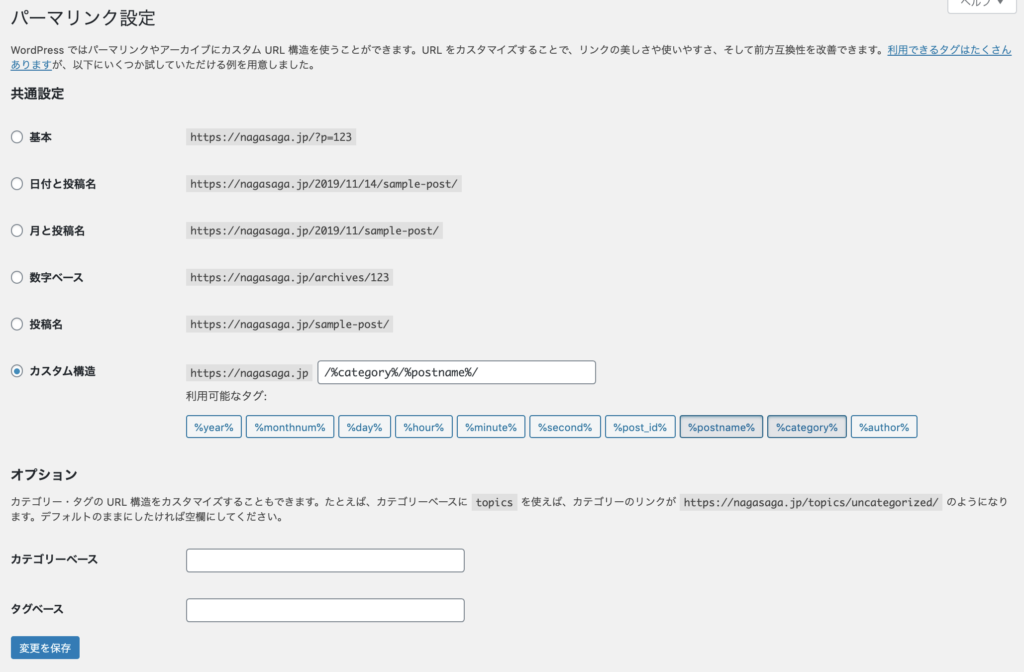
6.WordPressの「設定」→「パーマリンク設定」
ウェブサイトのページのURL表示の仕方を設定をする=記事の住所表示のしかたを決める
あとから変更するものではないので、最初に設定してしまいましょ!

設定自体は簡単で、「カスタム構造」をチェックし、下のタグをクリックするだけ。
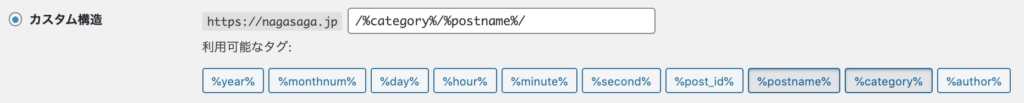
カテゴリー名や構造が決まっている場合
SEO的にもカテゴリ名がついていいので、今後構造を変えたりカテゴリーを変更しない場合におすすめです。
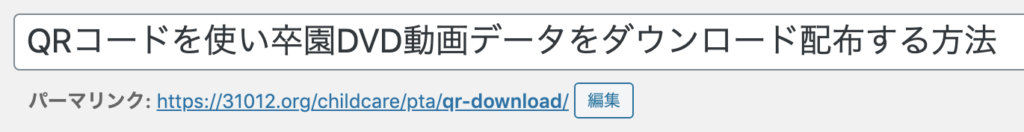
カテゴリ名/記事タイトル( /%category%/%postname%/ )
ex) https://31012.org/childcare/pta/qr-download/

しかし後にカテゴリ名を変えるとアドレスまで変わってしまうので注意が必要です。
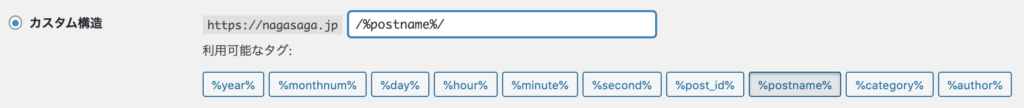
今後カテゴリー名や構造に変化がある場合
サイトアドレスがGoogleにインデックスされたあとに変わるよりはいいので、記事タイトルオンリーという手もあります!(インデックスされたあとに変更するとリダイレクト設定しない限り「ページがありません」と表示されてしまいます・・・これは避けたい!)
記事タイトル( /%postname%/ )
ex) https://31012.org//qr-download/

カテゴリ名なしのアドレスになるので、カテゴリーをいじっても問題ないですね。
パーマリンク設定をすると「投稿」や「固定ページ」でのパーマリンクの表示が指定されたとおりになります。(画像は「カテゴリ名/記事タイトル」で設定した時)

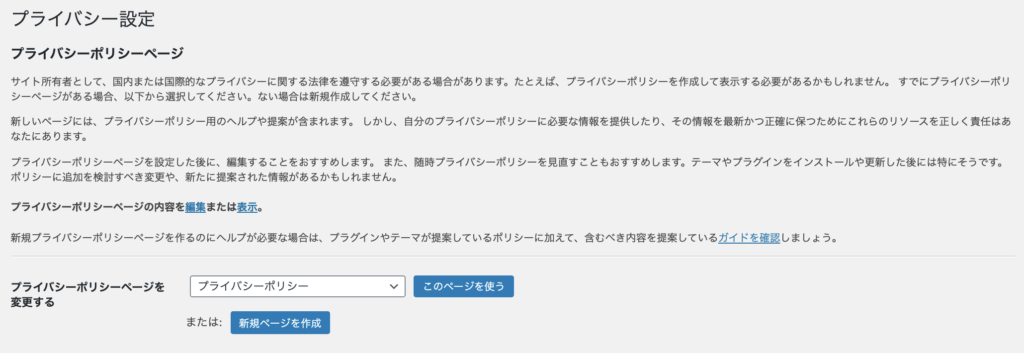
7.WordPressの「設定」→「プライバシー」

サイトの運営には欠かせないので、「プライバシーポリシー」や「個人情報保護方針」ページを作って設定しておきましょう。
管理画面からのサイト初期設定まとめ
項目はいろいろありますが最初にやっておきましょう。
ここをきちんと理解しておくとあとあと楽になります。
- サイトのタイトル、サイトアドレスの確認
- 旧エディターに変更
- サイト公開まで検索エンジンがインデックスをしない設定(公開時は忘れずに解除!)
- パーマリンク設定