こんにちは、かーこ(@kaaaa_co)です!
固定ページで「自己紹介」など作った後は、投稿から記事を書いてみましょう。
ちなみにこの記事も「投稿」です。記事を書くには「投稿」と「固定ページ」があるため使いわけましょう。
基本的には「固定ページ」と同じです
今回はこの「投稿」を使って、「おすすめのランチ」の記事を書いてみましょう。
INDEX
「投稿ページ」とは、更新するページのこと
同じ記事を書くにも、更新されるページと更新されないページに分けてかきます。
この更新するページとは、一度作ったらあまり頻繁には更新することのないもの。時系列ではなく階層構造で分類されるもののことです。
- 時系列に沿って表示される
- 期間別のアーカイブを持つ
- カテゴリーやタグによる分類ができる
- 階層構造を持たない
- ページ属性を持たない
主にこのようなページを作るのに適しています。
- ブログ記事
- 新着情報
- お知らせ
- などなど、時系列の沿って更新されていくコンテンツに適している
投稿は時系列に沿って表示される
基本的に投稿した順序に並んでいて、表示もそのとおりになります。

↓

プラグインを使えば任意の順に並び替えることができます。

投稿は期間別のアーカイブを持つ
投稿した月別のアーカイブを持っています。
ウィジェットなどで出力できます。

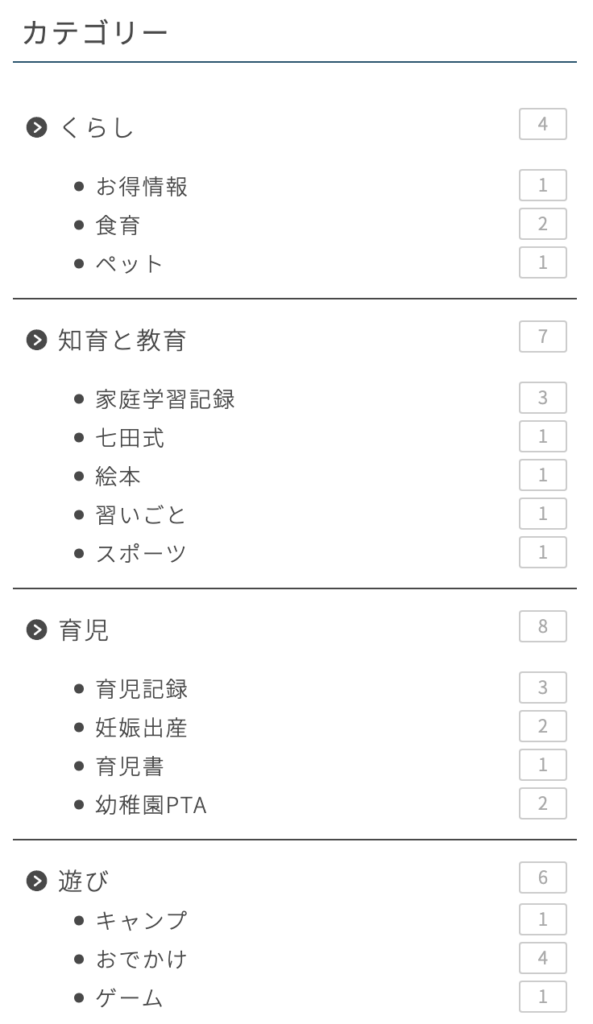
投稿カテゴリーやタグによる分類ができる
カテゴリーによる分類
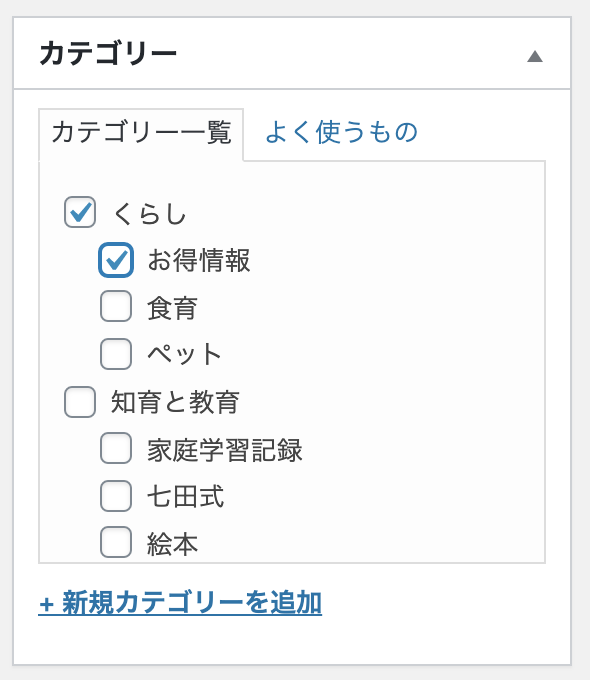
投稿画面の右側にあります。すでに作ってあるカテゴリーは表示されているのでチェックします。新たに作る場合は「新規カテゴリーを追加」します。
画像はカテゴリーを階層にしたものです。例えば「くらし」が親カテゴリーで、「お得情報」が子カテゴリーとなります。


この画面から、「+新規カテゴリーを追加」した場合は、あとから「投稿」→「カテゴリー」からスラッグを英数に変更しておきます
スラッグ・・・「くらし」なら「life」のようにURLとして出力されるもの。
タグによる分類
投稿画面の右側にあります。
入力して「追加」を押せば、下に表示されていきます。一度入力すれば予測変換されます。タグは階層をつけれません。


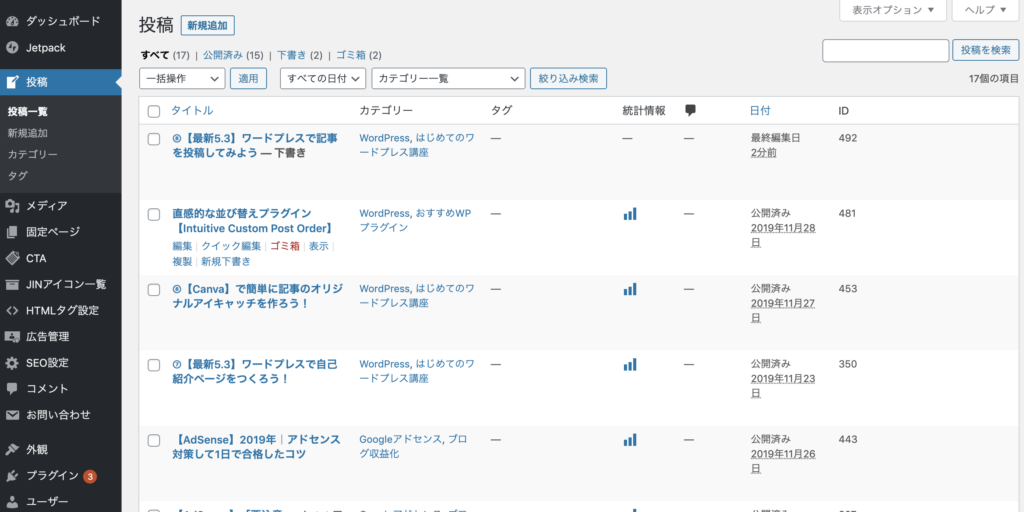
投稿(サンプル)で見る記事入力画面

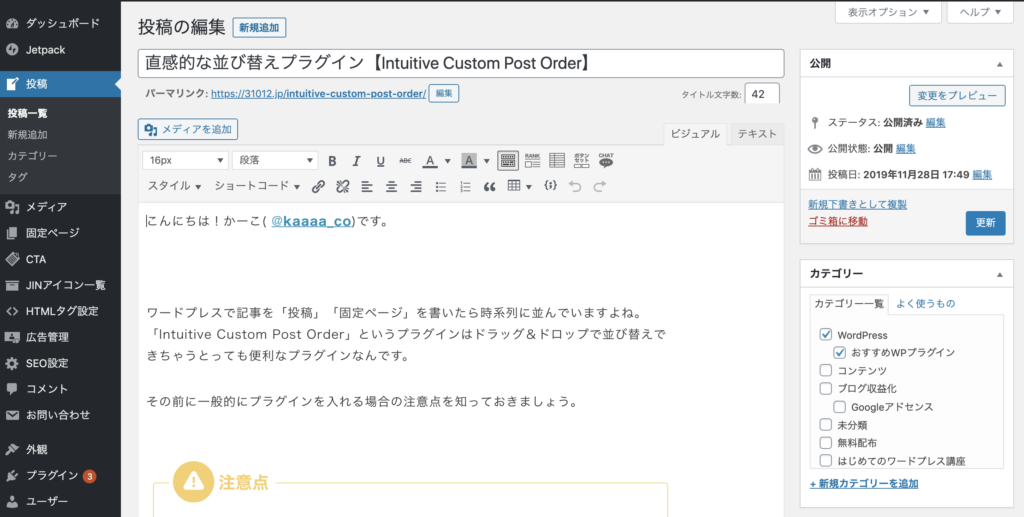
「投稿一覧」から一つ選んで投稿を編集画面を見てみます。
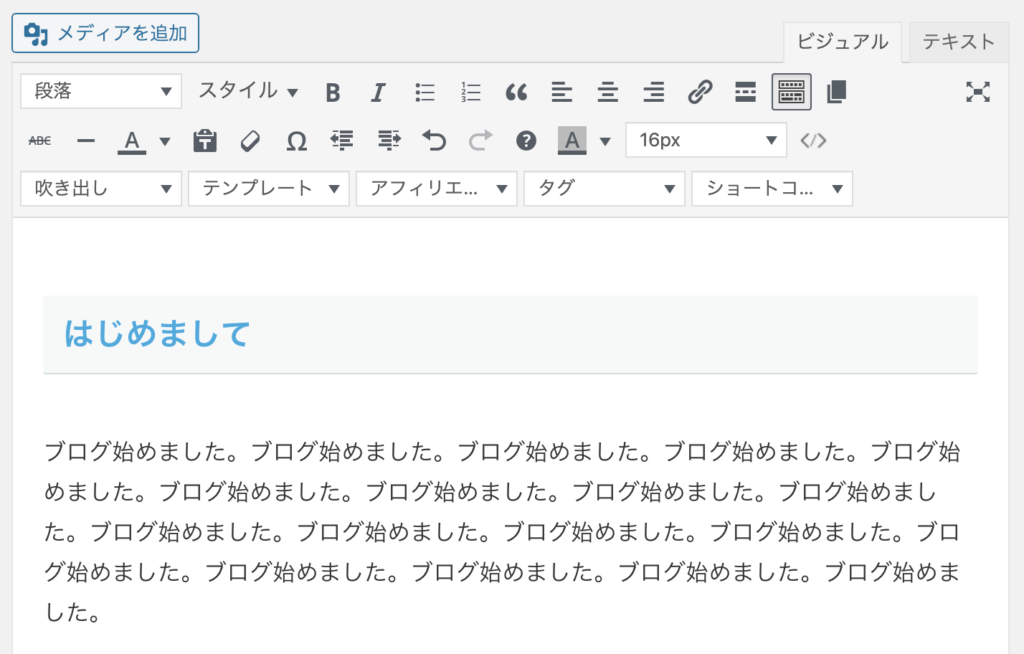
「ビジュアル」表示
 右上のタブが「ビジュアル」だと直感的に操作できます。
右上のタブが「ビジュアル」だと直感的に操作できます。
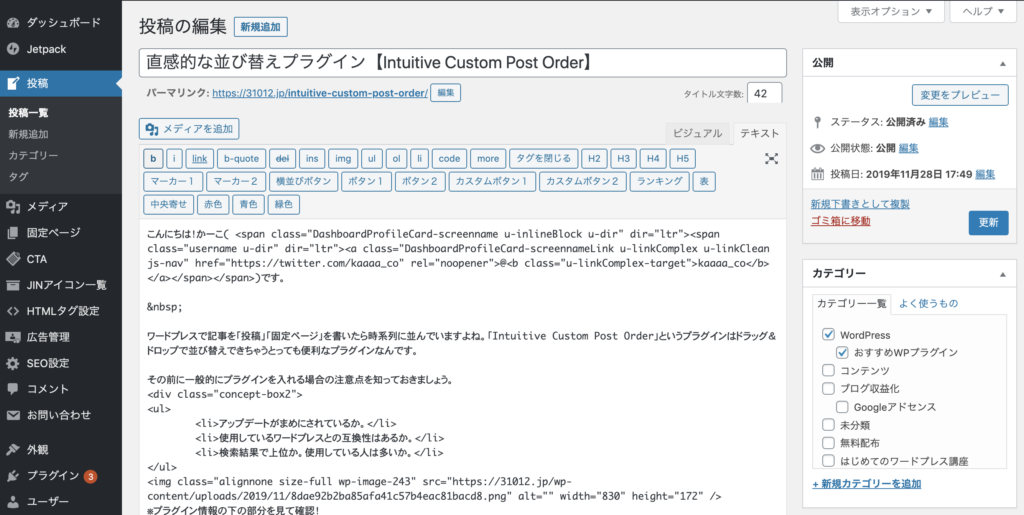
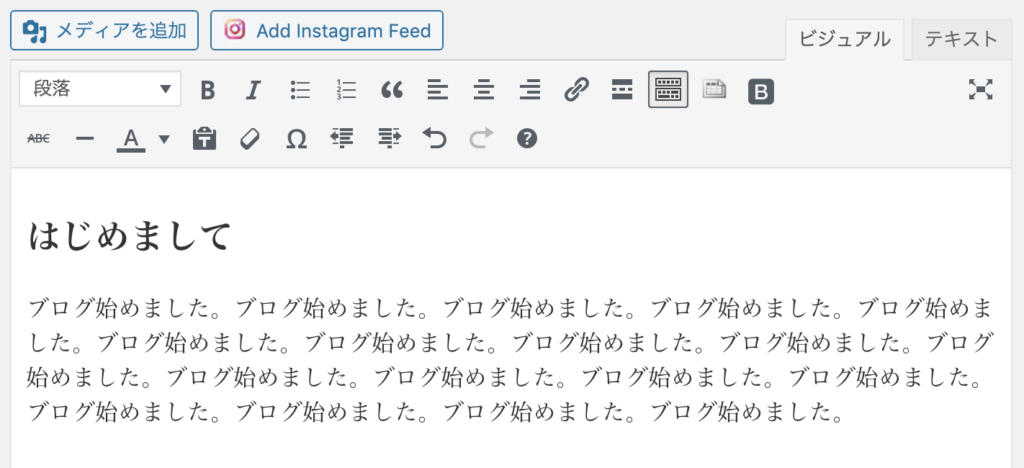
「テキスト」表示

はじめての方は「ビジュアル」がいいと思います。
投稿で記事をかいてみよう
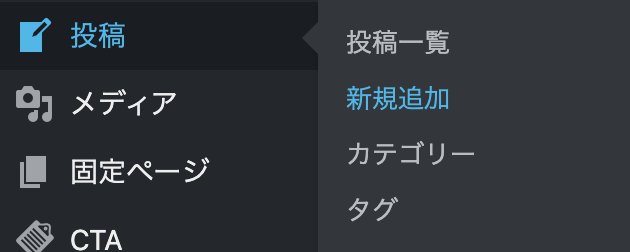
①ここから「投稿」→「新規追加」をクリック

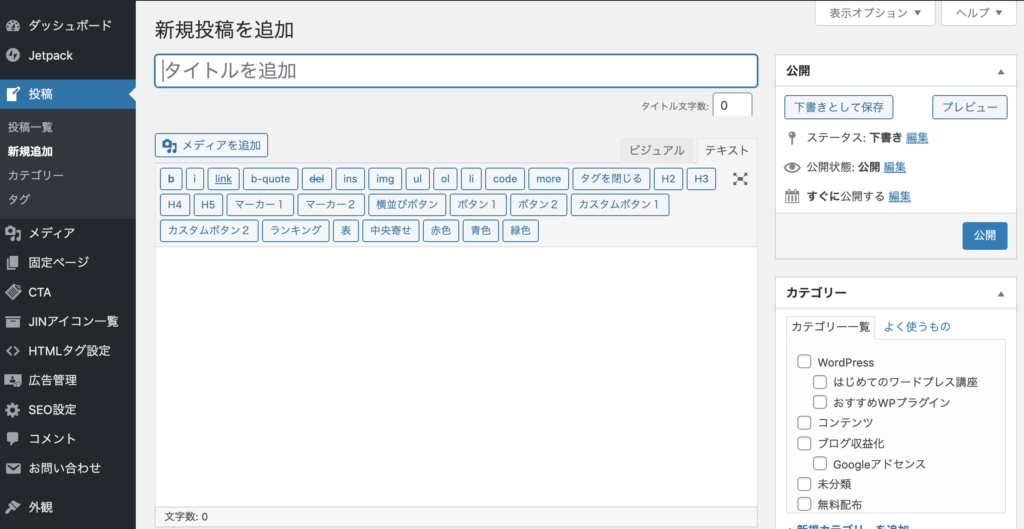
②「新規投稿を追加」画面がひらきます。

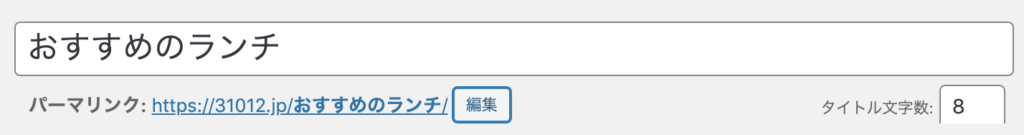
③タイトルに「おすすめのランチ」(サンプルタイトルです)と書く。

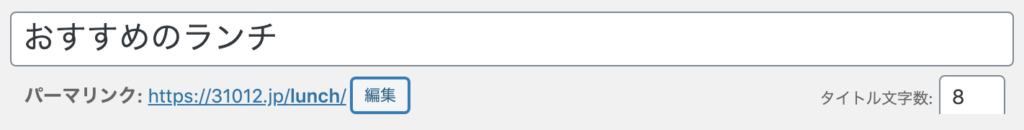
書いたあとにどこか他のところをクリックしたり別の操作をすると、パーマリンク表示がでてきます。タイトルそのままの日本語表記になっていますので、これを任意の英数表記に変更。
↓

記事入力画面で記事をかこう
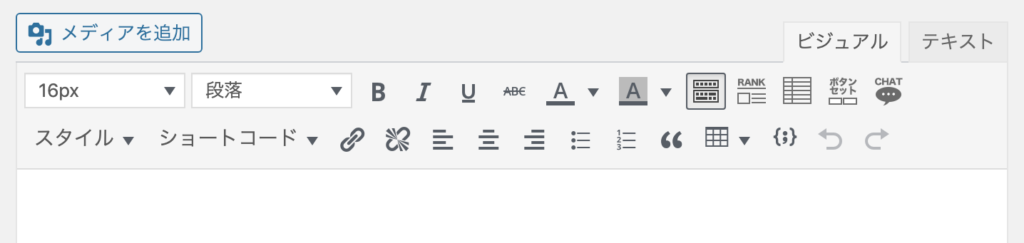
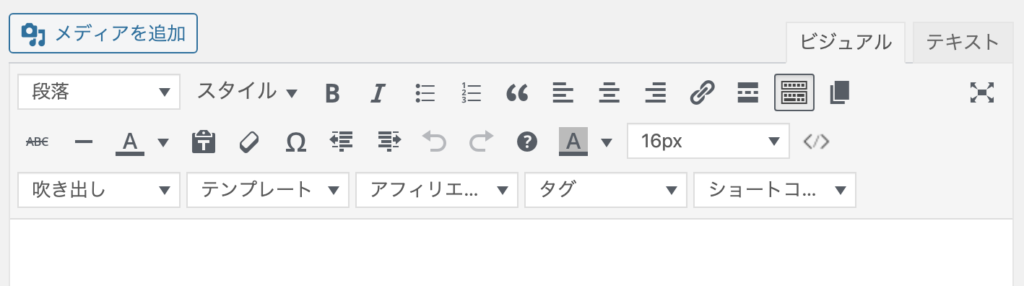
記事入力してみます。上部の便利機能を使用しながら書いていきます。ここにあるタグの機能は、テーマやプラグインによって変わります。
テーマ「JIN」

テーマ「COCOON」

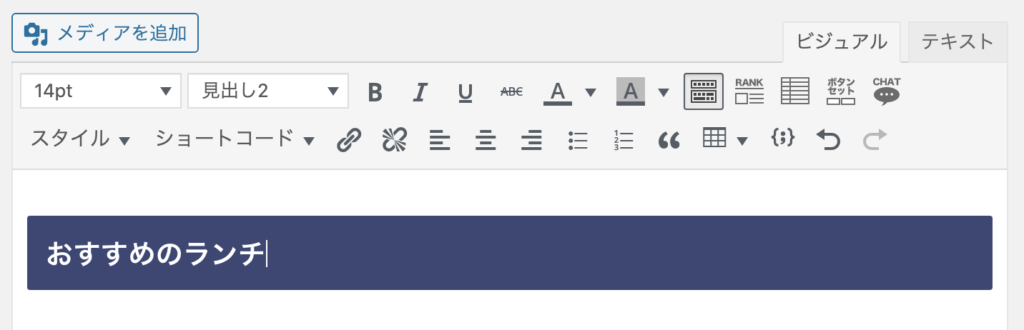
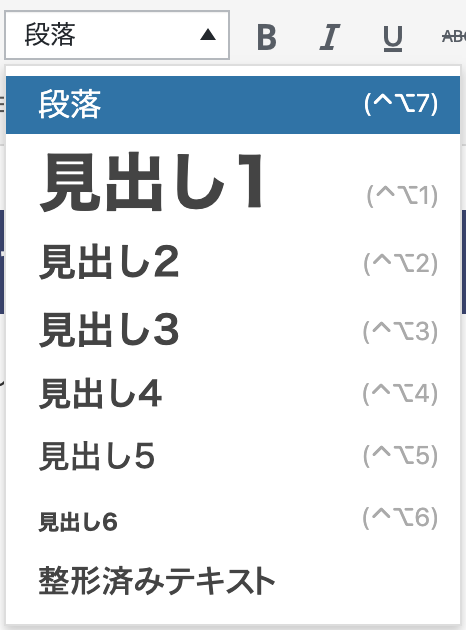
段落をつけ、階層順にタイトルをつける

本文中にカーソルをもってきたら、「段落」を選択して指定するか、文字を入力後に選択して指定していきます。

ちなみにここでは、「見出し2」を使っています。(<h2>タグ)

この記事のタイトルが「見出し1(h1)」となっているため、本文中の段落の見出しは、2からつけていったらいいと思います。
ビジュアルで確認しながらつけていけるので簡単です。

見出しをきちんとつけていくことでGoogleにも正確に伝わりやすくなります。
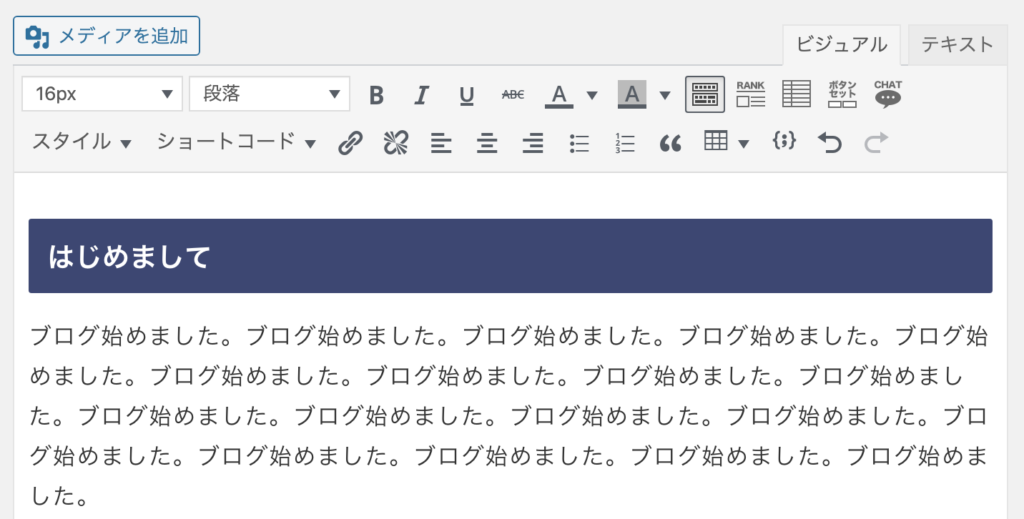
本文を書いて、装飾していく
記事を書いて選択して、太字にしたい箇所なら太字ボタンを押します。
よく使うのは、
- 太字
- リンク
- 番号なしリスト
- 番号付きリスト
- 引用
くらいでしょうか。人によって変わってくるので、色々試してみましょう。
テーマ「JIN」

ランキングや、シンプルな表が便利です。
テーマ「COCOON」

その他のテーマ1例

「投稿」でアイキャッチ画像を設定しよう
アイキャッチ画像は入れておきましょう。ちなみにこのアイキャッチはそのブログでサイズを統一しておくことをおすすめします。一覧表示のときレイアウト崩れを防げます。
JIN
16:9 横760px:縦428px〜
→比率が崩れると縦が見切れる
Cocoon
Cocoon設定→画像→全体画像設定→任意の比率
→プラグイン「Regenerate Thumbnails」で画像再生成
※しかし画像が任意の位置で再生成されるわけではないので、最初から比率サイズにあったものを準備したほうがいいです。文字とかいれるならなおさら。
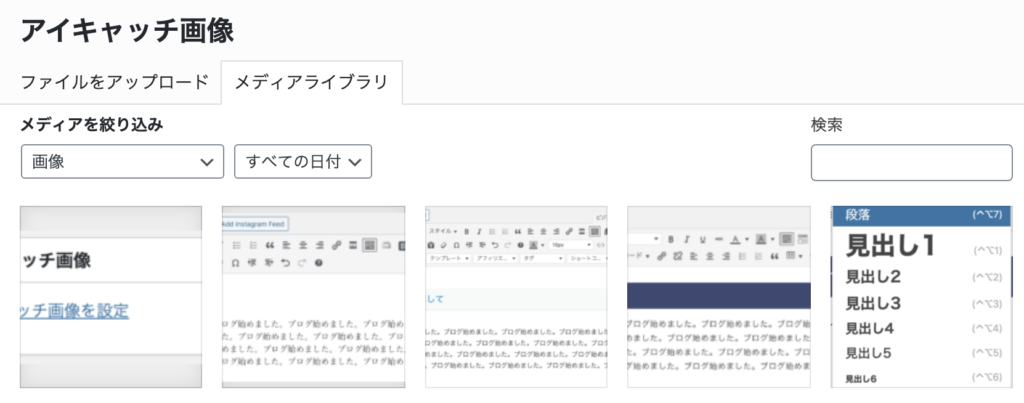
①「アイキャッチ画像」→「アイキャッチ画像を設定」をクリック。

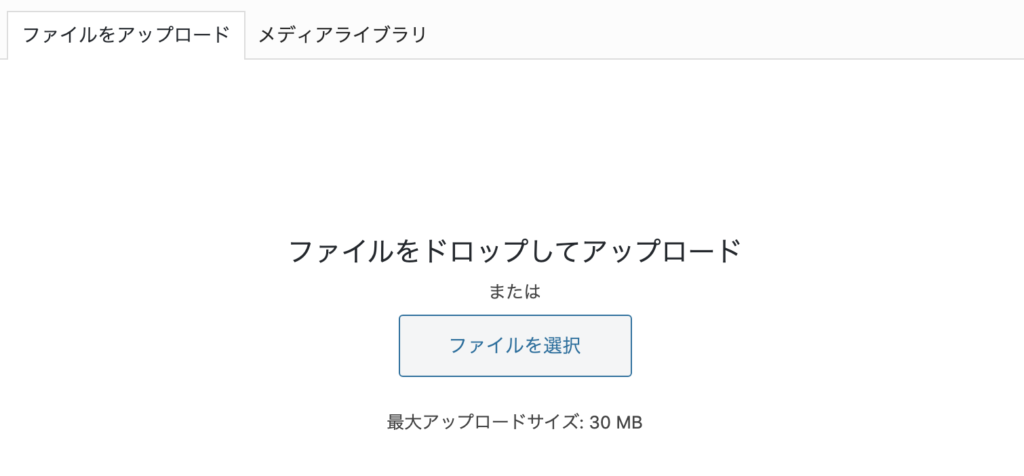
②「ファイルをアップロード」する。


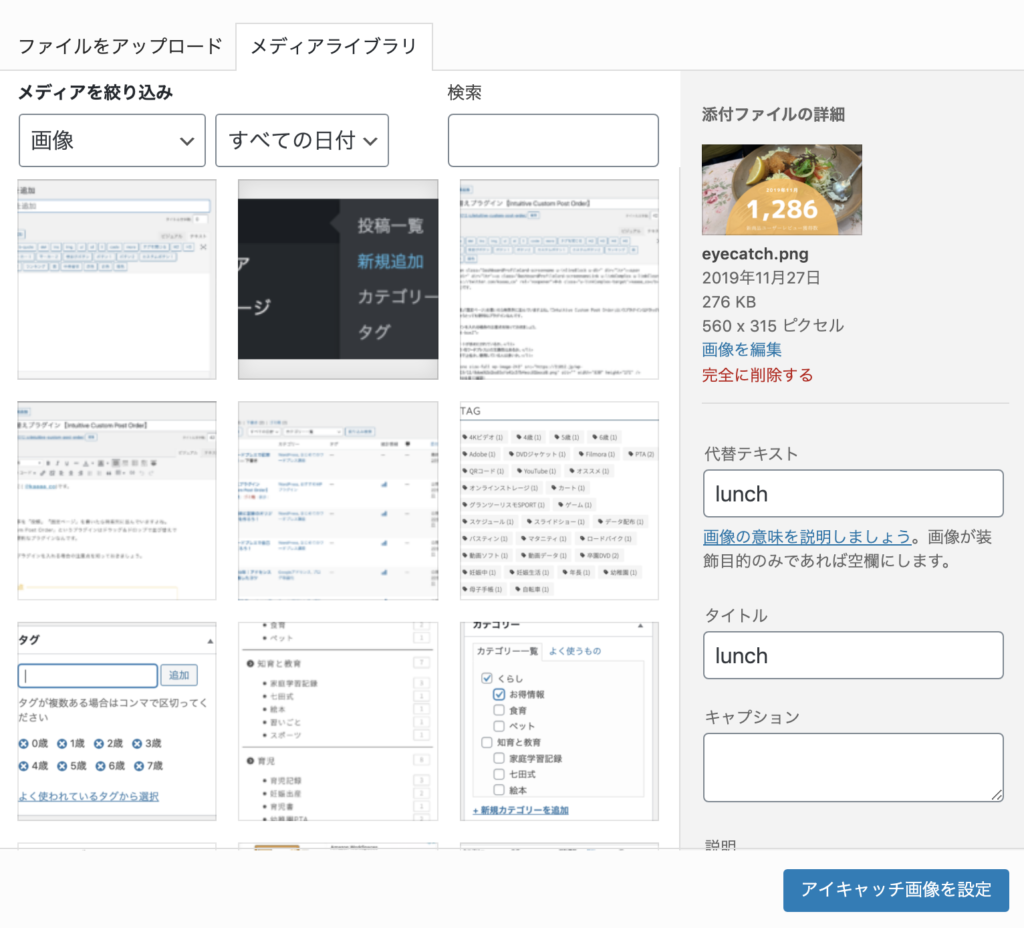
③画像を選択→右側を書き換えてから、右下の「アイキャッチ画像を設定」をクリック。

④アイキャッチ設定できました!


「投稿」を公開しよう
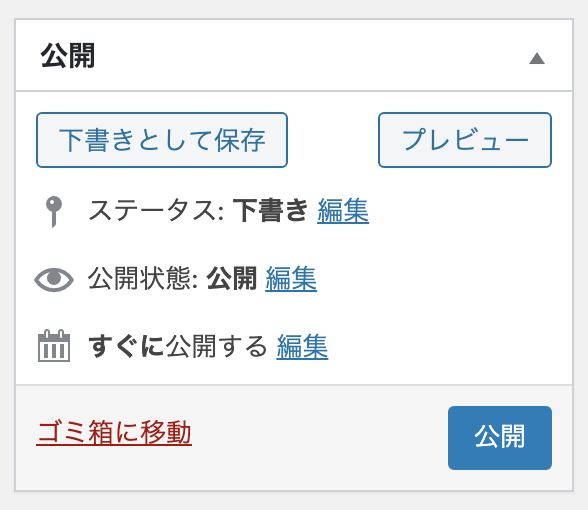
右上の公開をみていきます。

下書きとして保存
編集中の記事を下書きとして保存します。リビジョン機能もありますので定期的に保存もされます。記事を一旦閉じる時はこちらで保存。
プレビュー
編集中の記事が別タブでプレビューされます。ビジュアルタブで書いてるのでだいたい表示されていますが、正確な表示を確認するときに使いましょう。
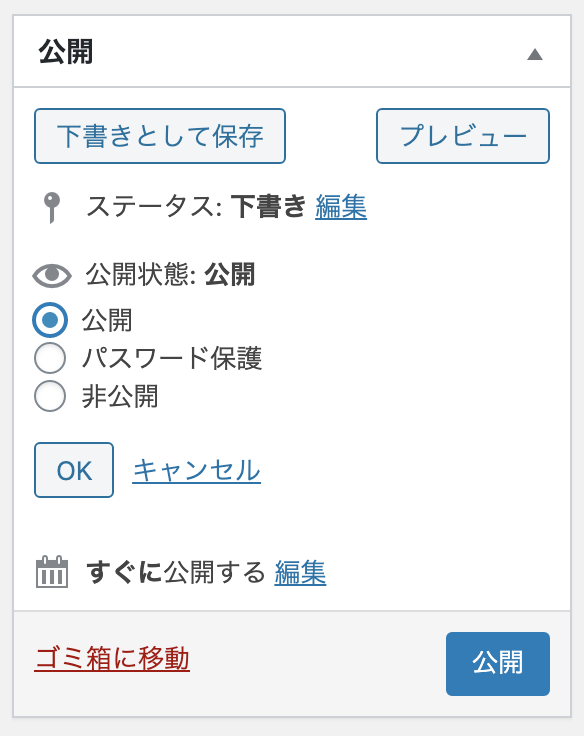
公開状態
基本はそのままで、「パスワード保護」や「非公開」で公開したい場合、選択します。

すぐに公開する
予約投稿もできますので、ここから入力します。

「公開」ボタンをクリックしたら完了です。
投稿でおすすめランチ(仮称)をつくろうまとめ
サイトの中心となる投稿ページを作成しました。
たくさん記事を書いて、サイトやブログを成長させていきましょうね!
- 時系列表示
- 期間別アーカイブがある
- カテゴリーやタグに分類できる