こんにちは!かーこ( @kaaaa_co)です。
ワードプレスで目次を作るプラグイン「Table of Contents Plus」を紹介しましたが、今回はもうひとつの目次プラグイン「Easy Table of Contents」について、定番プラグインとの違いと使用感を書いていきたいと思います。
その前に一般的にプラグインを入れる場合の注意点を知っておきましょう。
- アップデートがまめにされているか。
- 使用しているワードプレスとの互換性はあるか。
- 検索結果で上位か。使用している人は多いか。

※プラグイン情報の下の部分を見て確認!
- 使用しているテーマ・サイトの目的・ユーザーのスキルによって「必要なプラグイン」は変わる。適宜インストールする。
- プラグインは必要最小限に留める。

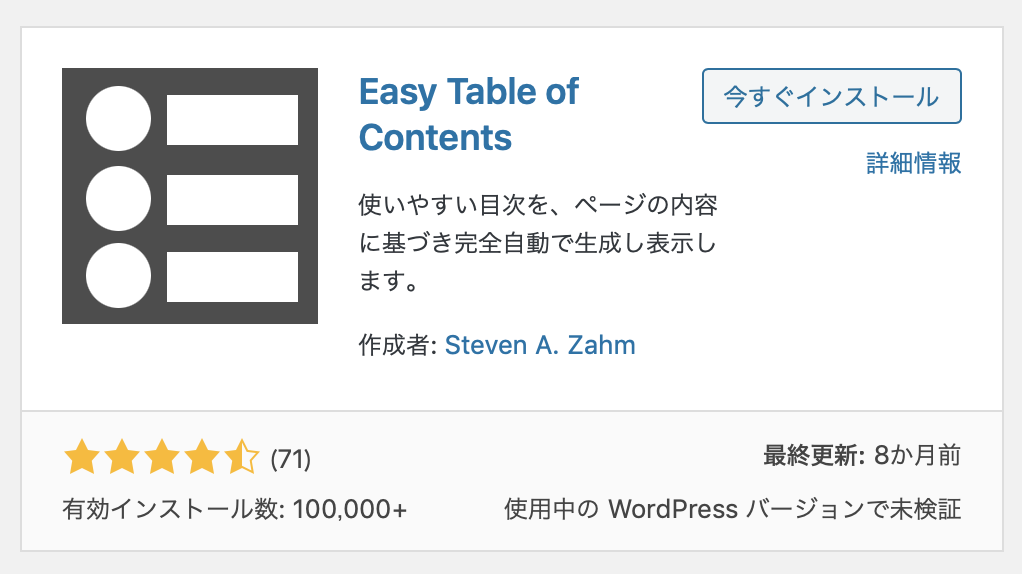
「Table of Contents Plus(更新4年前*2019/11現在)」より最終更新日が新しいのです。
プラグインは、新しいもの・更新されているもの・できれば「使用中のWordPressバージョンで検証済」なもので、機能も有益なものがいいのでちょっと見ていきます。

INDEX
Easy Table of Contentsをインストールする
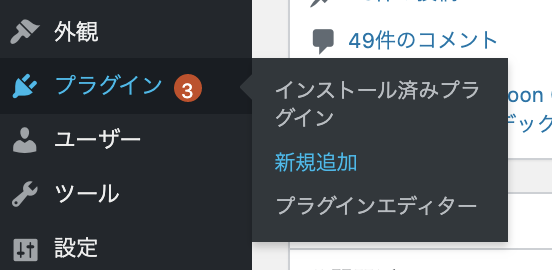
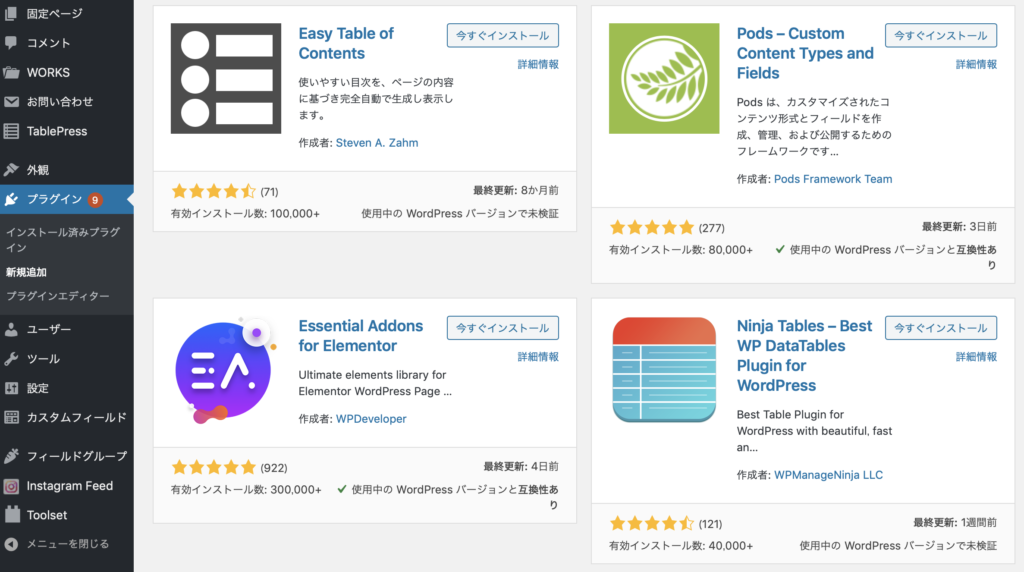
ログインして「プラグイン」→「新規追加」で「Easy Table of Contents」を検索。


「今すぐインストール」をクリックし、「有効化」しましょう。

Easy Table of Contentsの基本設定
管理画面の「設定」から「目次」をクリックします。
設定は簡単です。

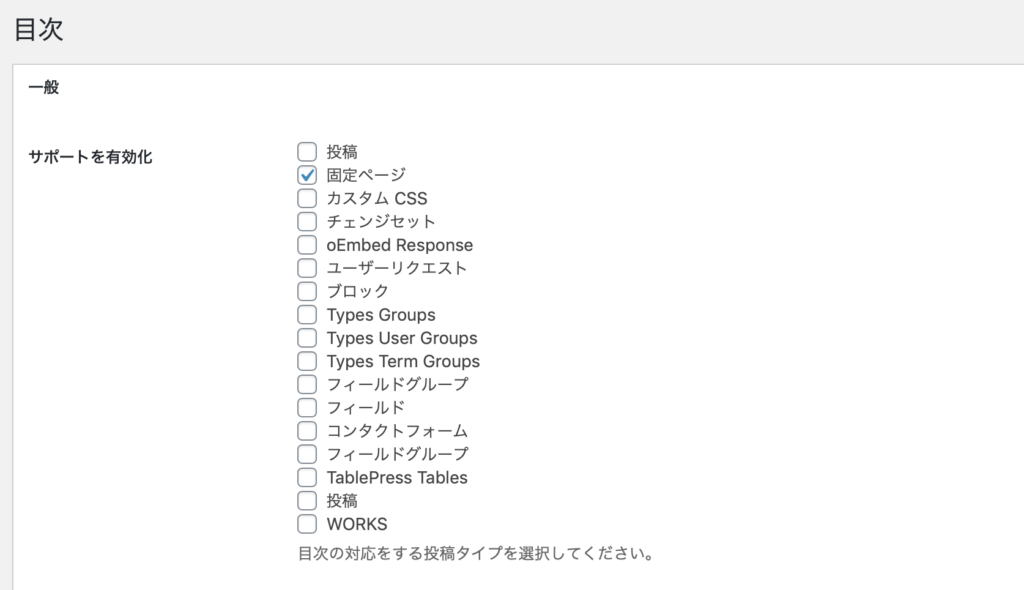
1.「一般」目次の表示場所・条件を決める
「一般」設定をします。

| サポートを有効化 | 目次を入れたい投稿タイプを選択。「投稿」をチェック。「固定ページ」は長くなければ基本不要かと思います。 |
|---|

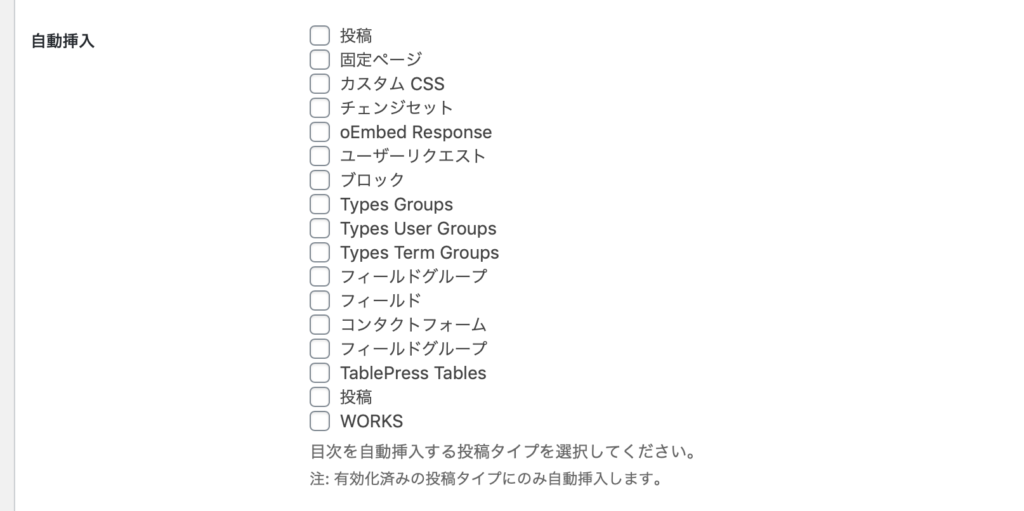
| 自動挿入 | 上で「サポート有効化」にチェックを入れたものの中から、目次を自動挿入するものを選択します。(上と同じか、固定だけ外しても) |
|---|

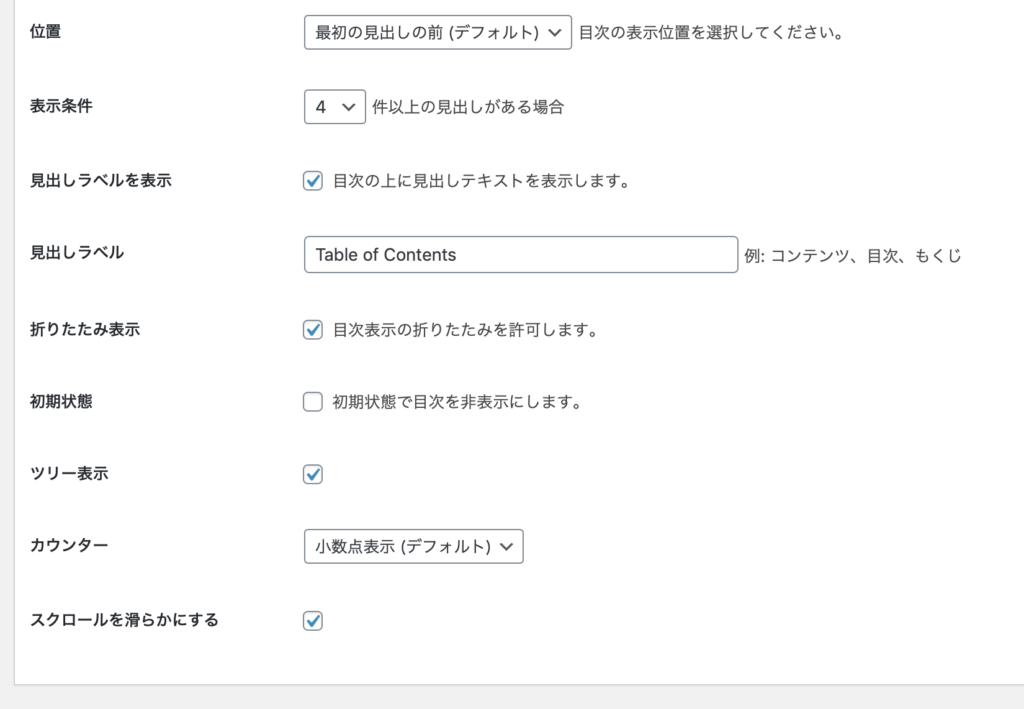
| 位置 | 目次の位置。特になければデフォルト。 |
|---|---|
| 表示条件 | 1〜10件の条件で表示できます。2くらいがおすすめ |
| 見出しラベルを表示 | 目次名の表示の可否。特になければチェック。 |
| 見出しラベル | 例: コンテンツ、目次、もくじ |
| 折りたたみ表示 | 特になければデフォルト。 |
| 初期状態 | 特になければデフォルト。空欄。 |
| ツリー表示 | 特になければデフォルト。階層で表示します。 |
| カウンター | 目次の各リスト前の番号。特になければ「なし」で。 |
| スクロールを滑らかにする | ぬるーっといくかどうか。特になければデフォルト。 |
2.目次の外観の設定
外観を設定します。

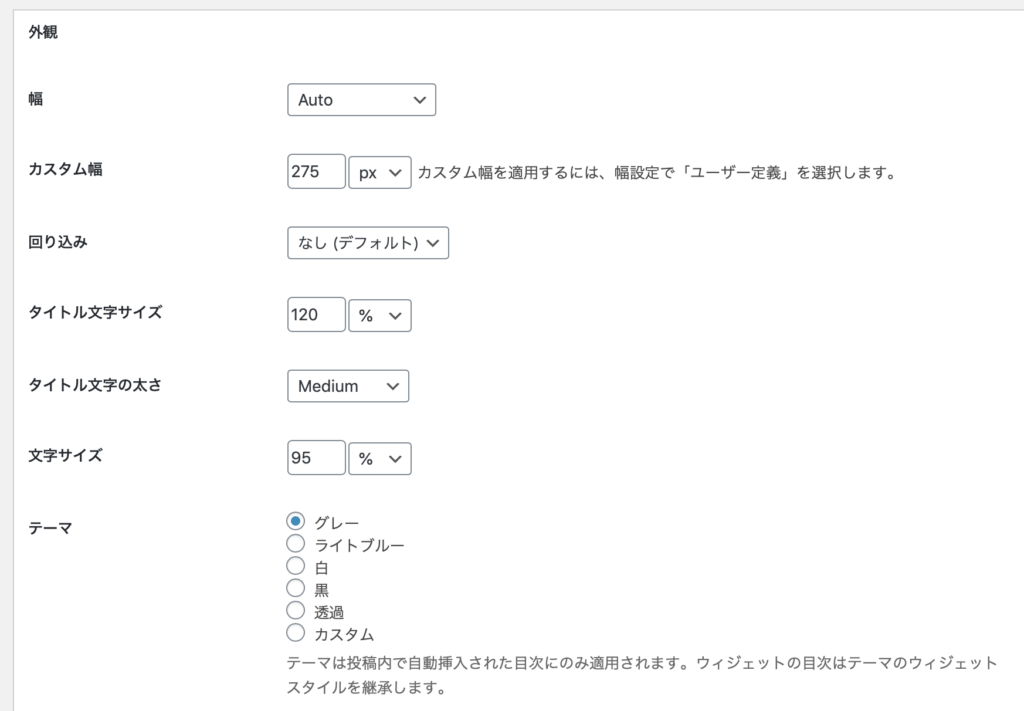
| 幅 | 目次の幅。特になければデフォルト |
|---|---|
| カスタム幅 | 幅で選択できない場合、こちらから入力設定。 |
| 回り込み | 特になければデフォルト |
| タイトル文字サイズ | 特になければデフォルト |
| タイトル文字の太さ | 特になければデフォルト |
| 文字サイズ | 特になければデフォルト |
| テーマ | 任意で選択。なければ「カスタム」を選択し、下で設定。 |
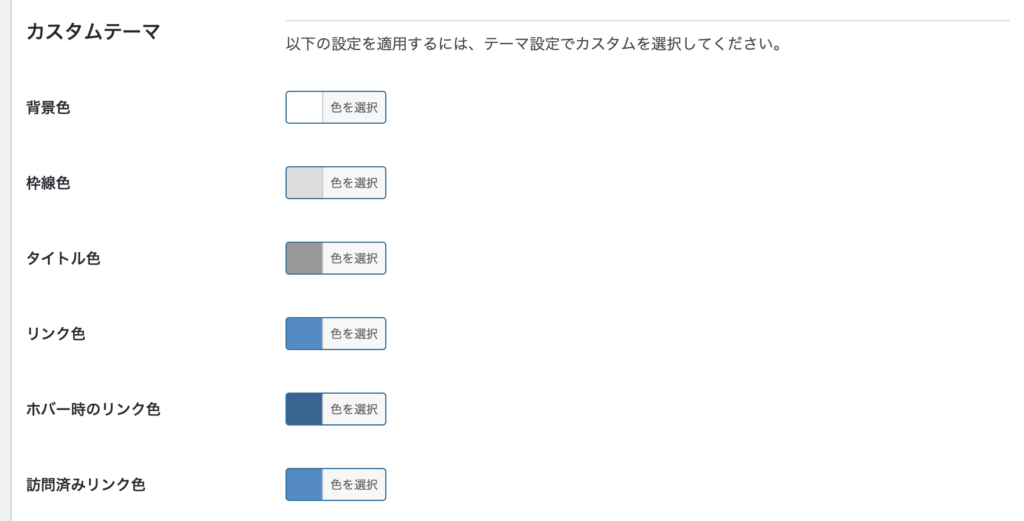
「カスタムテーマ」の設定
上の「外観」→「テーマ」で、「カスタム」を選択した場合のみ設定します。
それぞれお好みのカラーで設定しましょう。

3.Easy Table of Contentsの表示の確認
上記の設定を、任意でしてみました。
外観
| 幅 | 100% |
|---|---|
| テーマ | 白 |
高度
| CSS | チェックする。プラグインのCSSスタイルデザインを読み込む。 |
|---|

すっきりしています。
ここから、CSSで少しだけ外観を整えてみましょう。
- 「高度」→「CSS」チェックを入れる
- 「外観」→「カスタマイズ」→「追加CSS」に下記コードをコピペします。
#ez-toc-container a.ez-toc-toggle {
color: white;
border: none;
background: #aaa;
font-size: 20px;
box-shadow: none;
border-radius: 50%;
padding: 10px 13px;
width: 50px;
margin-bottom: 10px;
}
.ez-toc-toggle i.ez-toc-glyphicon {
font-size: 25px;
margin-left: 2px;
}
#ez-toc-container.ez-toc-white {
background: #FFF;
padding: 20px;
}
#ez-toc-container.counter-hierarchy ul {
margin-left: 30px;
}
.ez-toc-title-container {
border-bottom: 1px dashed;
margin-bottom: 15px;
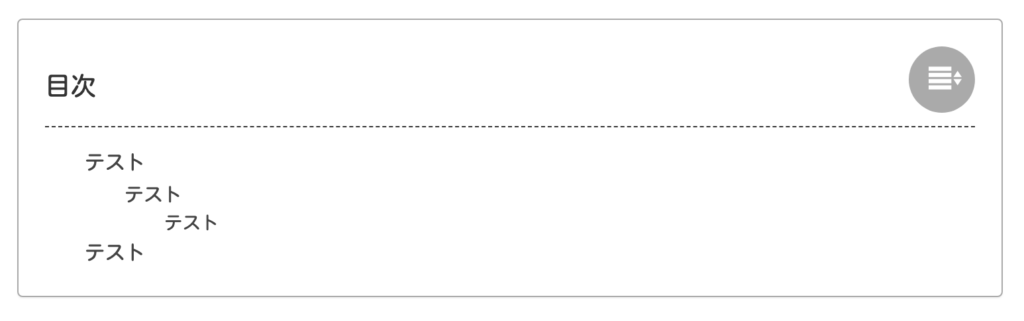
}でひとまず整形したのがこちら。

テーマ「COCOON」を使用している場合
目次プラグインは不要です。


「COCOON」設定から「目次」タブをクリックして設定するだけ

| 目次の表示 | サイト記事に目次をつけたいのでチェックする |
|---|---|
| 表示ページ | 投稿ページをチェックする。基本的に固定ページは長くない限り不要かなと思います。お好みで。 |
| 目次タイトル | 見出しテキスト「目次」「Contents」「INDEX」など適宜入れる。 |
| 目次切り替え | 目次を開け締めするなら切り替え許可にもチェックを。 |

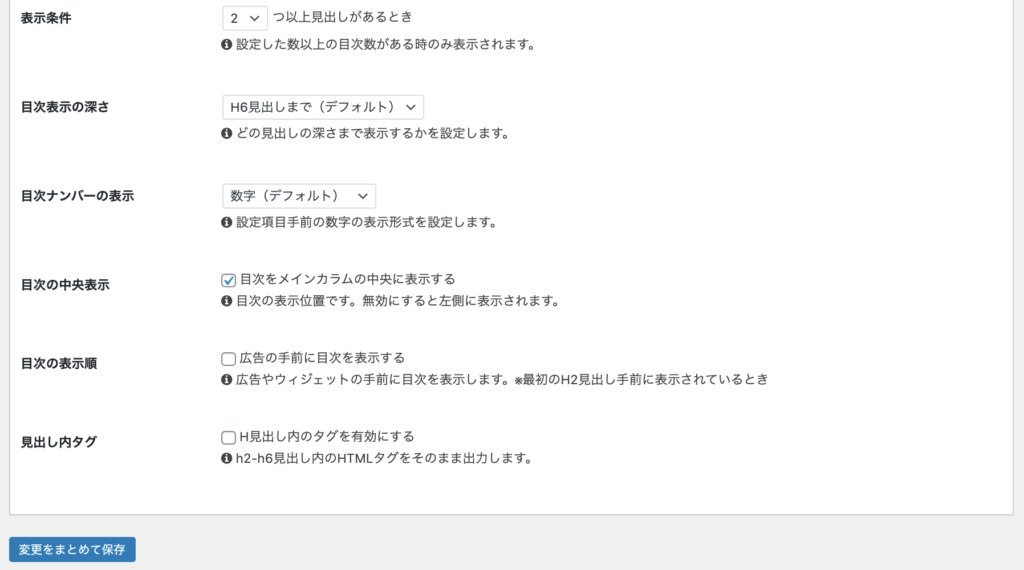
| 表示条件 | 2つにします |
|---|---|
| 目次表示の深さ | そのままで |
| 目次ナンバーの表示 | 「表示しない」設定がおすすめ |
| 目次の中央表示 | チェックする |
| 目次の表示順 | お好みで |
| 見出し内タグ | お好みで |
「COCOON」テーマで選択しているデザインが適用される

最初からきれいにサイトにマッチした配色で出力されます。
Easy Table of Contentsを使用して感じたこと
1番のメリットは最終更新日が新しいことですね。
しかし、「COCOON」などのテーマに標準だったり、「JIN」などでCSSが準備されていたりすると、「Table of Contents Plus」の方に軍配があがるのかな…といったところでした。
特に使用テーマ目次デザインにこだわりなければ、新しいこちらのプラグインもいいですね。