こんにちは、かーこ(@kaaaa_co)です!
「固定ページ」や「投稿」にはアイキャッチ画像というものを設定できます。
前回は「固定ページ」で自己紹介ページを作成してみたので、そこにオリジナルのアイキャッチ画像を作って設定する方法をまとめました。
「アイキャッチ画像」とは、記事の内容を表す画像のこと
INDEX
Canvaでオリジナルのアイキャッチ画像を作る

↑こういったアイキャッチ画像をつくりたいと思います。
無料のこちらをインストールしておいてください。
使用ソフト:Canva(PC ○・モバイル ○)

①画像を用意する
写真の場合
※今回は写真使用の場合で解説
オリジナル…といっても写真から用意できたらベストですがなかなかそうはいかないもの。
フリー素材にもいい画像がたくさんありますので、そちらから準備するのもいいと思います。ただ、できれば自分で用意した写真が一番ベストです。
Googleはオリジナルコンテンツを好みます。
②イラスト素材の場合
パターンや、イラストでもいいですね。その場合は、フリーのもので全然いいです。
使用許諾条件に注意しながら、上手に活用しましょう。
③なにもなし
画像やイラストがなくても、背景に色だけとか無地の場合もありますね。その場合、文字が引き立つ効果がありますね。
②Canvaをひらく
アカウント登録をまずおこなってください。
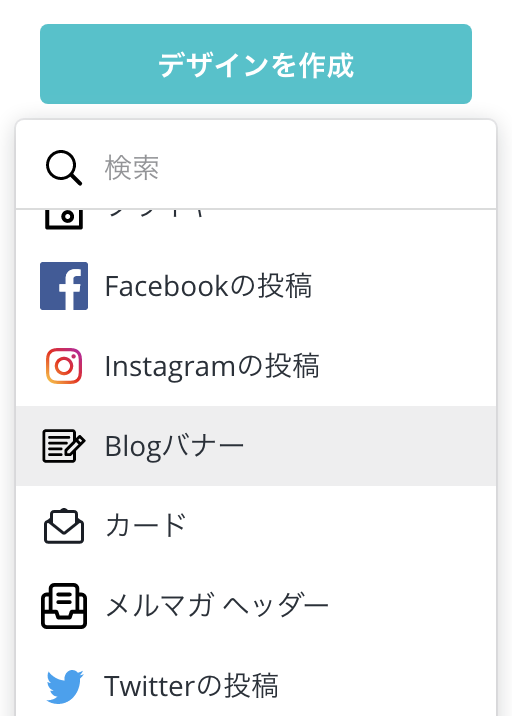
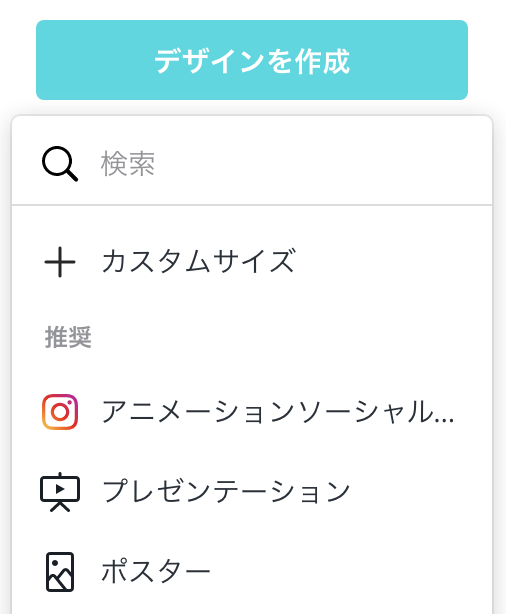
終了したらホーム画面の左上にある、「デザインを作成」ボタンをクリック。

サイズは12:9がおすすめです!テーマやブログサイトに合わせて適宜調整してください
12:9の場合
※今回は12:9の場合で解説
スクロールすると下の方に「Blogバナー」があるのでクリック。12:9で表示されます。

その他の任意のサイズ
上の「カスタムサイズ」から入力して下さい。

③アイキャッチ画像を作る

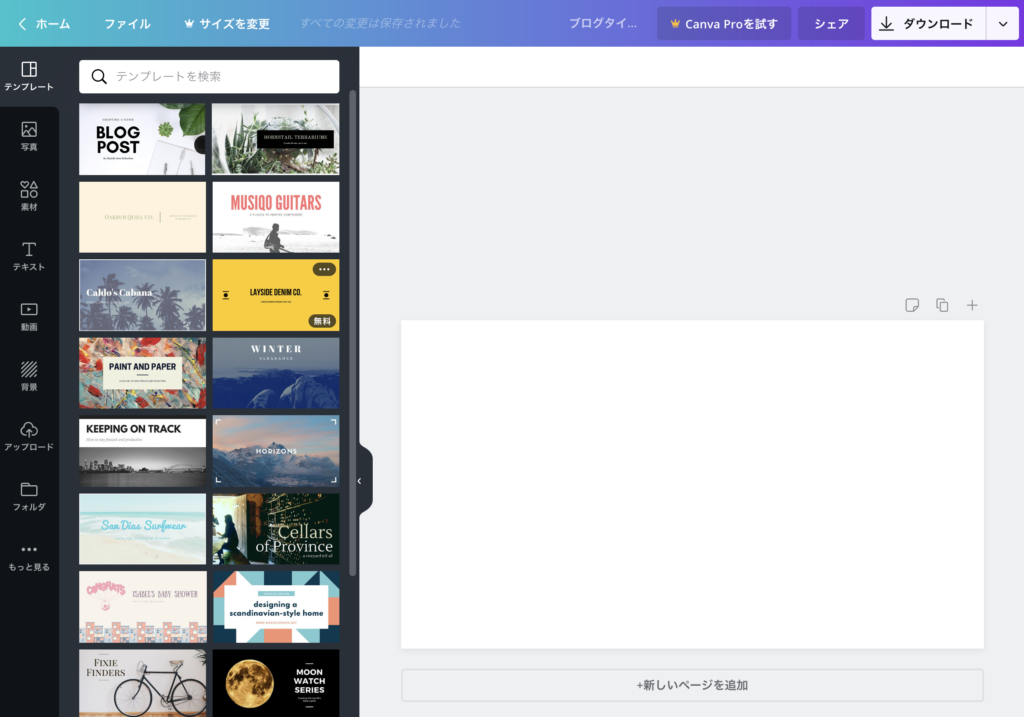
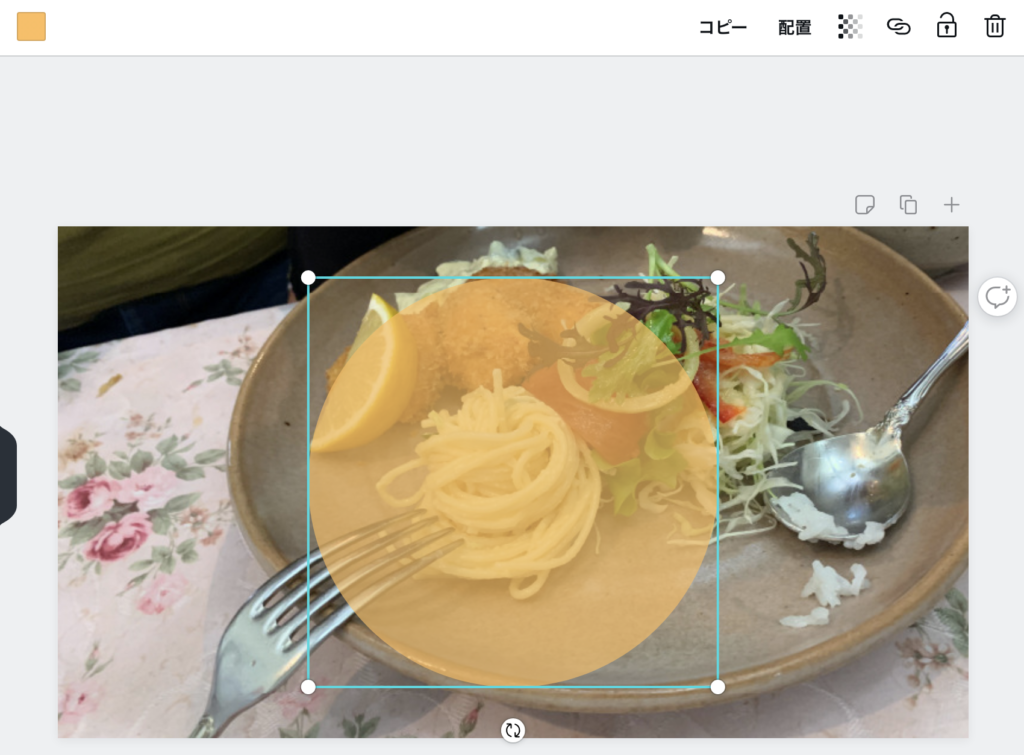
「Blogバナー」からデザイン作成ボタンを押すとこのような状態になります。
ここで、背景画像をおいていきます。今回は写真を使用します。
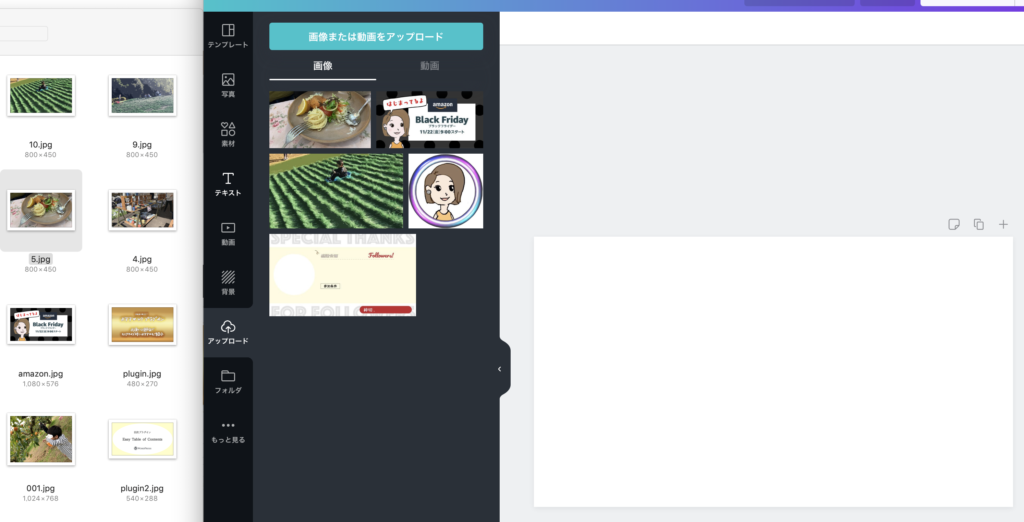
PCだとドラッグ&ドロップでいけます。
画面内に持ってくると、勝手に追加されます。

画像をおいて白のキャンバスに合わせておきます。

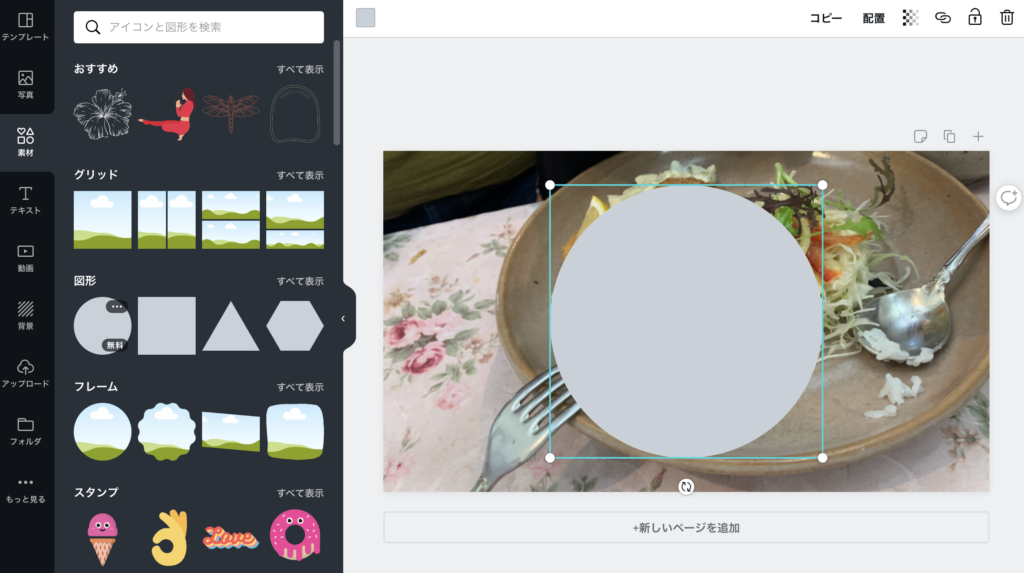
左のバーの「素材」から選んでおいていきます。

色など変更は、上部のバーから。
左
- 色変更
右側(左から順に)
- コピー
- 配置
- 透明度
- リンク
- ロック
- 削除
オレンジの半透明にしてみます。

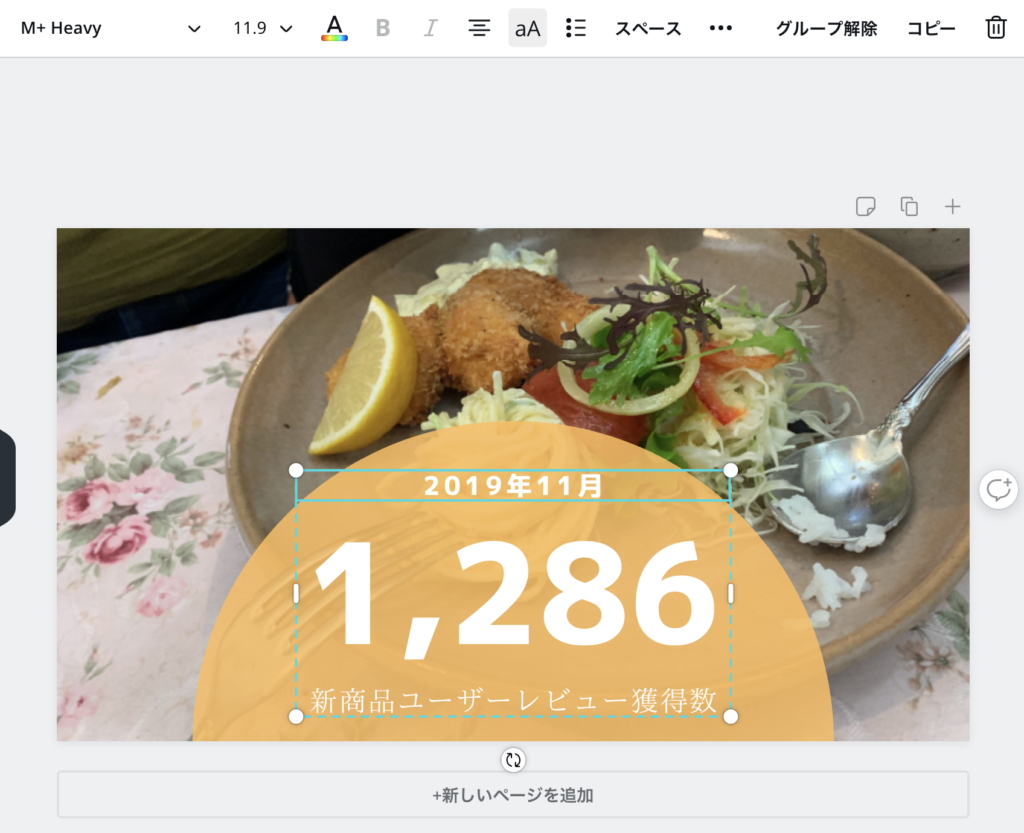
文字をのせていきます。

自分でフォントを選ぶこともできますし、テンプレートもたくさんあります。
テンプレートから今回選んでクリックでのせてみました。
上のバーから文字を選択して、フォントや大きさ、色等変更できます。

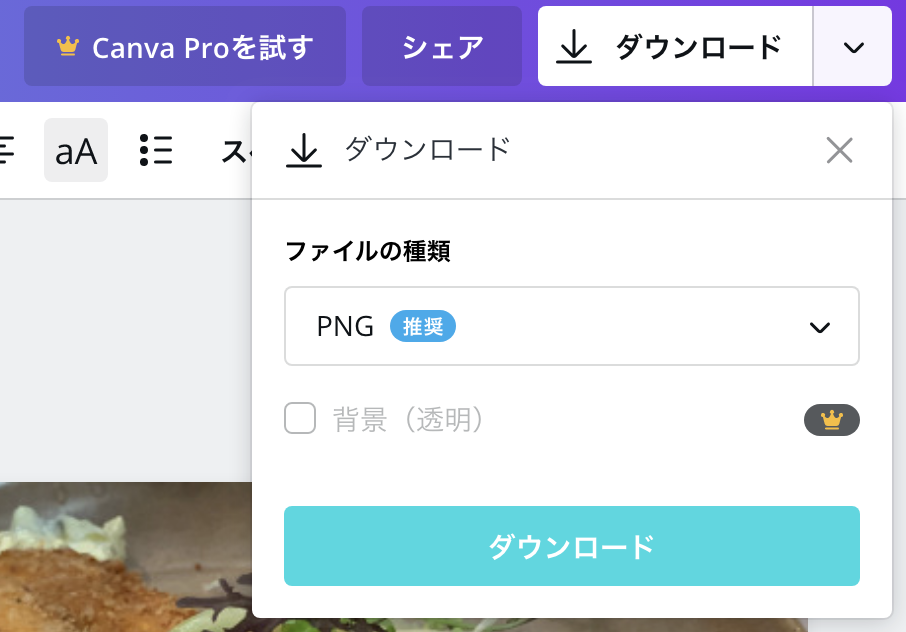
体裁を整えたら右上のボタンからダウンロードします。

推奨(PNG)になっています。JPEGなど複数選択できます。

ちゃんと画像ができていました!

「固定ページ」等記事にアイキャッチを設定する
固定ページや投稿にアイキャッチを設定します。今回は「投稿」ページをひらいてみます。
WordPress管理画面から「投稿」をひらく
WordPressの管理画面にログインします。
「投稿」から「新規追加」もしくは、「投稿一覧」から任意の記事を選んで下さい。

すると記事入力画面の右側のサイドバー下に「アイキャッチ設定」があります。

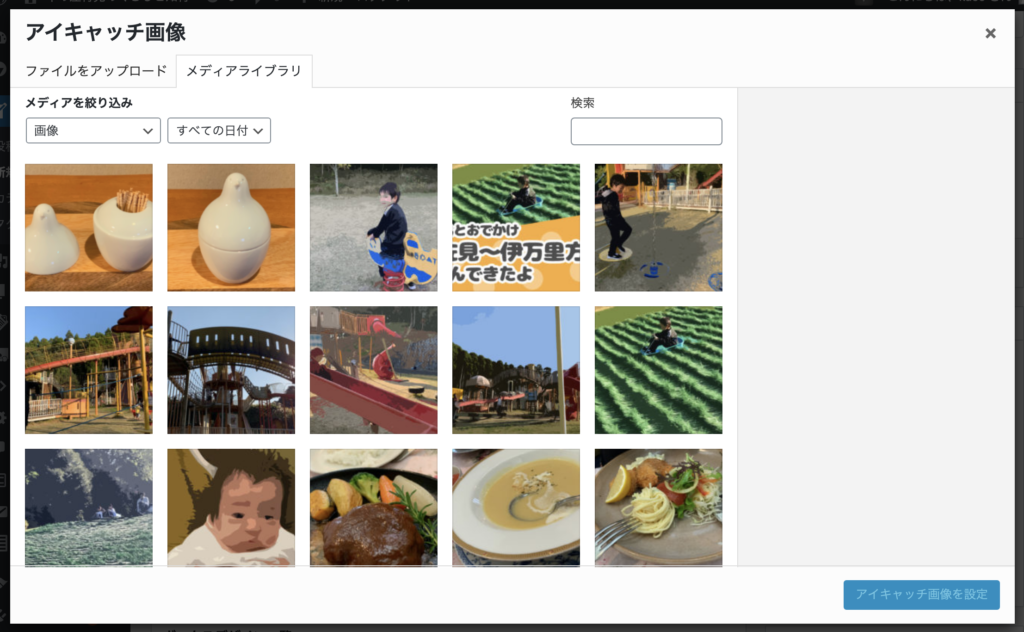
「アイキャッチ画像を設定をクリック。

ファイルをアップロードボタンから追加するか、ドラッグ&ドロップします。

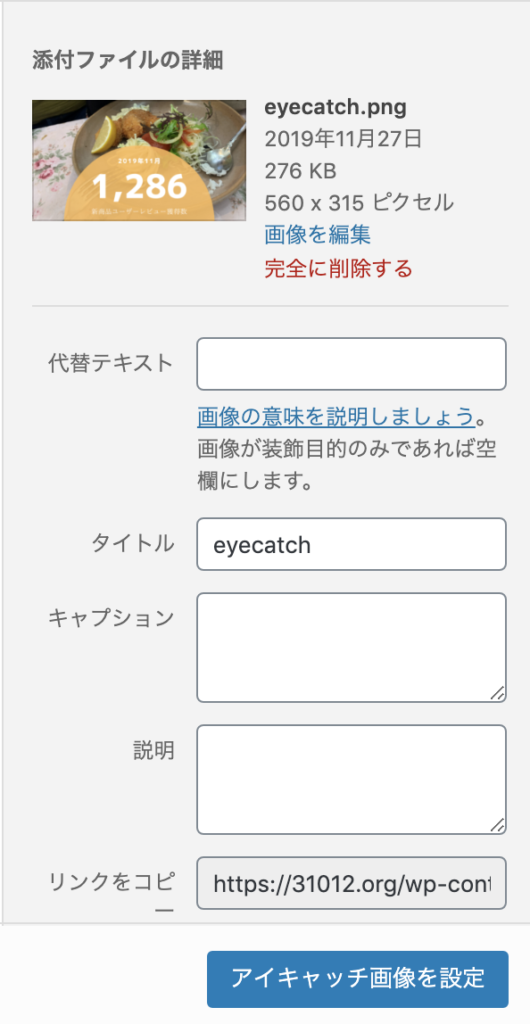
入りました。この画面の右側で、画像に対する詳細設定をします。
(SEOにもかかわるのできちんとやりましょう←)

| 代替テキスト | 簡潔に設定する!画像が表示できない場合のテキスト。目が不自由な方のための読み上げにもつかう。alt属性 |
|---|---|
| タイトル | Googleで画像検索表示させるなら、わかりやすい画像の名前をつける。(日本語×→英数字に変換される)タグとしては出力されない。title属性 |
| キャプション | 画像の説明文。画像に説明が表示される場合、親切。 |
| 説明 | ソースには表示されない。自分の画像管理しやすさのため文言を入れたりしておくと便利。 |
「アイキャッチ画像を設定」をクリック。

画像が入りました。
記事の「公開」をクリックし、画像を確認してみましょう。
(記事がまだできてない場合は、公開しないでね!)
記事一覧の表示のとき

記事の表示のとき

Canvaでアイキャッチをつくろうまとめ
フリー画像でアイキャッチに設定…もいいですが、ちょっと一手間で、オリジナルのアイキャッチを作ってみてはいかがでしょうか?
- 素材準備
- Canvaで簡単作成
- WordPress記事に設定