こんにちは、かーこ(@kaaaa_co)です!
おおまかに設定が完了したら、記事を書いてみましょう!
記事を書くには「投稿」と「固定ページ」があります。
2つを使い分けて記事を書いていきましょう。
今回はこの「固定ページ」を使って、ご挨拶のページを作ってみましょう。
INDEX
「固定ページ」とは、更新しないページのこと
同じ記事を書くにも、更新されるページと更新されないページに分けてかきます。
この更新しないページとは、一度作ったらあまり頻繁には更新することのないもの。時系列ではなく階層構造で分類されるもの。
- 階層構造を持てる
- 日付によるアーカイブがない
- パーマリンクは、https://31012.jp/profile/などカテゴリ名をはさまない
主にこのようなページを作るのに適しています。
- 会社情報
- 自己紹介
- お問い合わせ
- プライバシーポリシー
- 料金表
- etc~
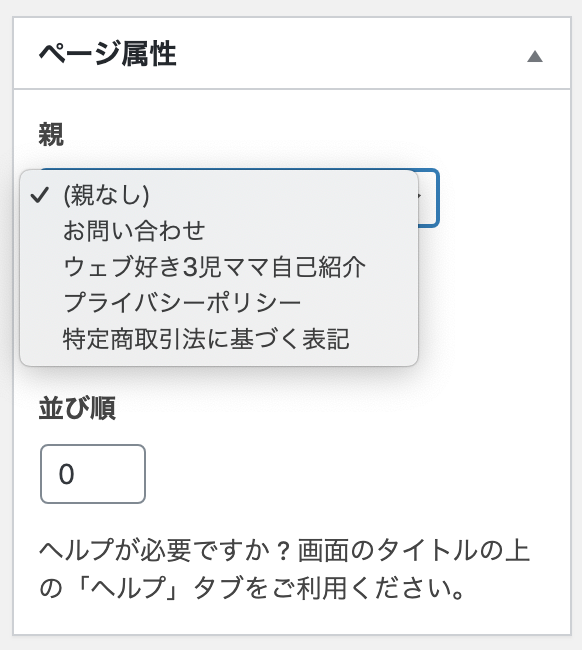
固定ページは、階層構造をもてる
ページに親子関係をつくることができます。
ex)
・自己紹介
ー運営サイトについて
ーAサイト
ーBサイト
・会社概要
ー店舗情報
ーA店
ーB店

すでに作ってあるサイトが表示されるので、それらを親ページとして指定できます。
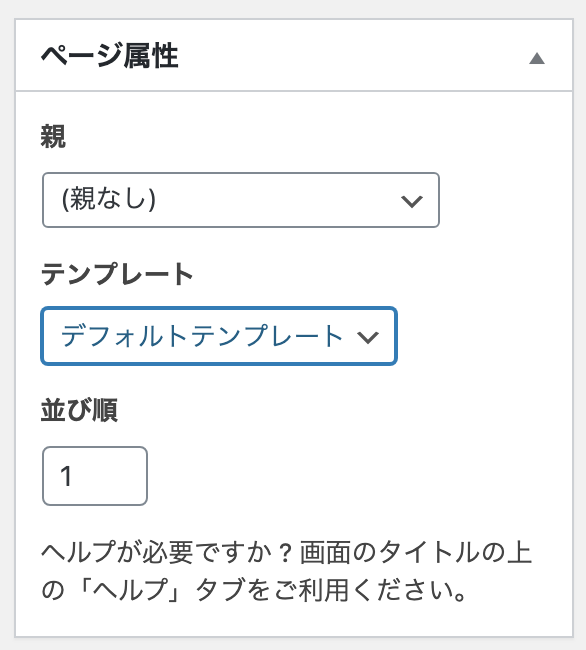
固定ページは順序をつけれる
「並び順」に数字を入力して、管理画面で整理しなおしたり、表示順序をコントロールできます。

「1」が一番上です。
おすすめの並び順の付け方
- 100,200,300とおおきめの数字でふる
- その下の小ページには110,120,130とふっていくとあとからページを増やしやすくなる。
「固定ページ」毎に表示やデザインを変更できる
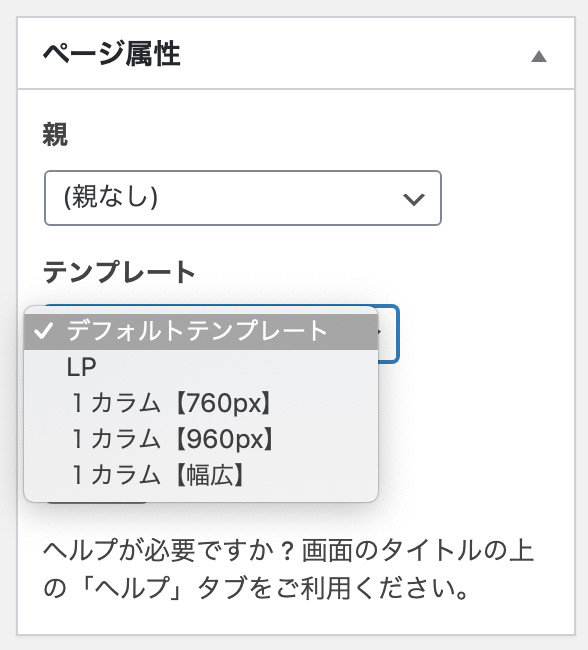
ページ属性の「テンプレート」から選択して、素早く変更できます。デザインはテーマに依存します。

デフォルトテンプレート表示

LP表示
ランディングページ表示。それだけで一つのページになるデザイン。

1カラム【960px】

1カラム【幅広】

サンプルページで見る記事入力画面

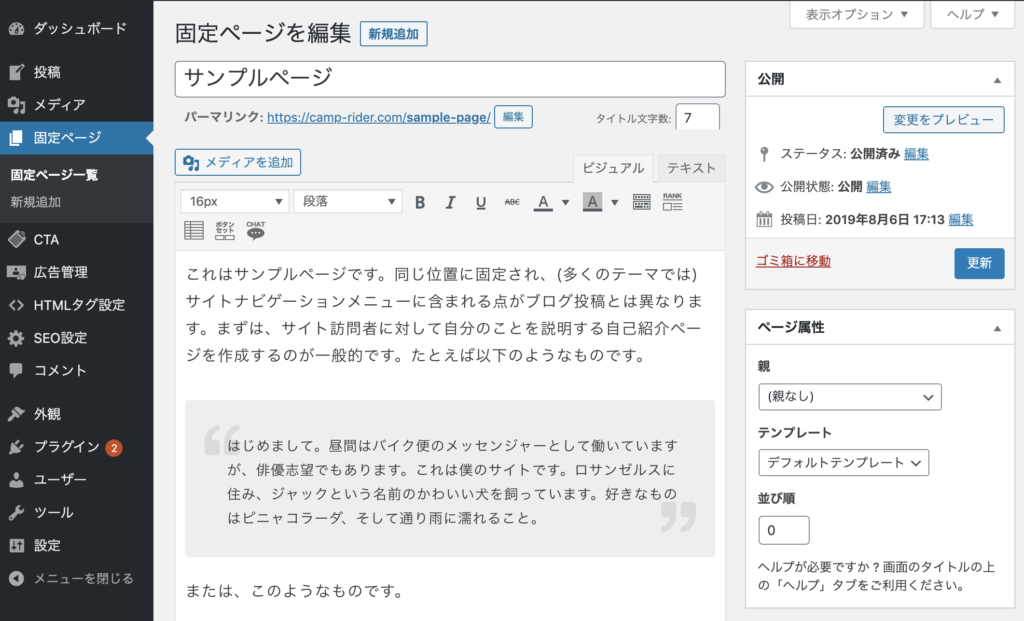
「固定ページ一覧」には「サンプルページ」というものがあります。
サンプルページをクリックして、投稿画面を見てみます。
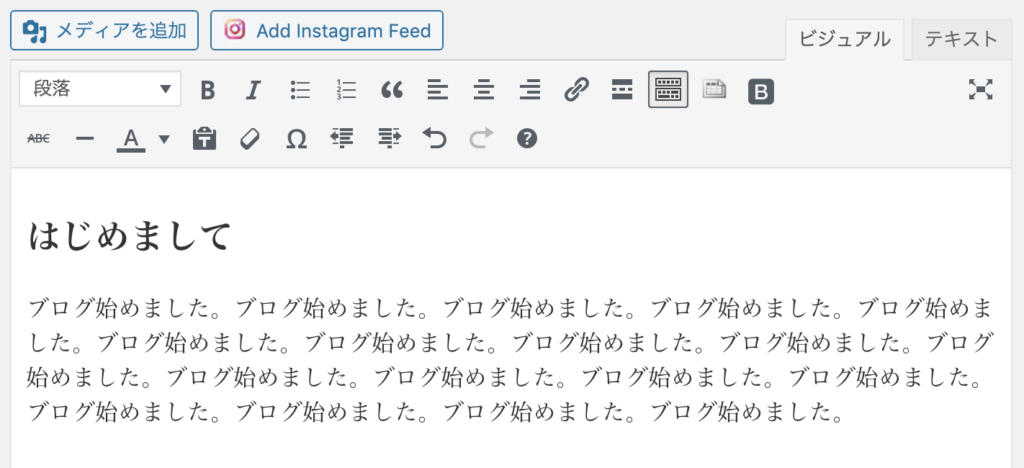
「ビジュアル」表示
 右上のタブが「ビジュアル」だと直感的に操作できます。
右上のタブが「ビジュアル」だと直感的に操作できます。
「テキスト」表示

「テキスト」にするとタグがたくさん並んでいて、書きやすいようにタグボタンもありますが、はじめての方は「ビジュアル」がいいと思います。
「ビジュアル」を表示で各手順ですすめていきます。
「固定ページ」で自己紹介記事をかいてみよう
①ここから「固定ページ」→「新規追加」をクリック

②「新規固定ページを追加」画面がひらきます。

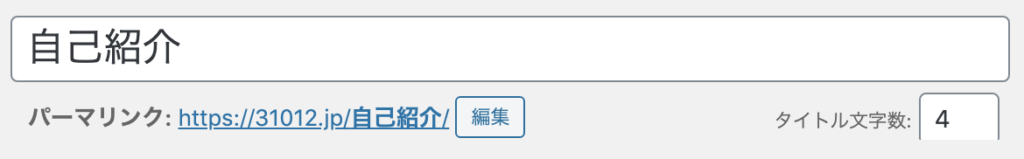
③タイトルに「自己紹介」(プロフィールでも、このサイトについてでもなんでもOK)を書く。

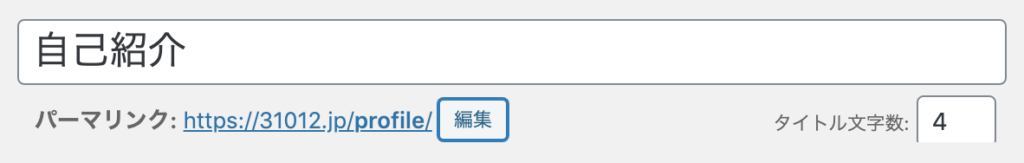
書いたあとにどこか他のところをクリックしたり別の操作をすると、パーマリンク表示がでてきます。タイトルそのままの日本語表記になっていますので、これを任意の英数表記に変更。
↓

記事入力画面で記事をかこう
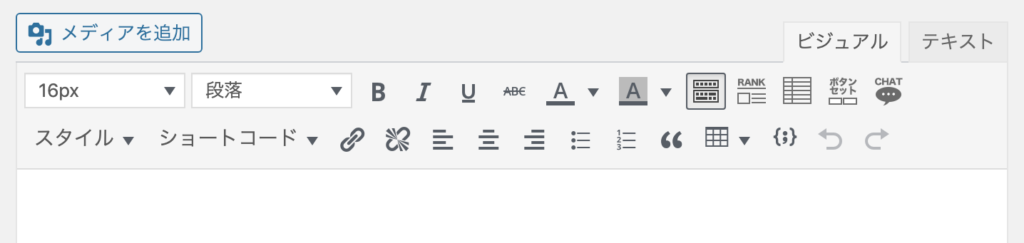
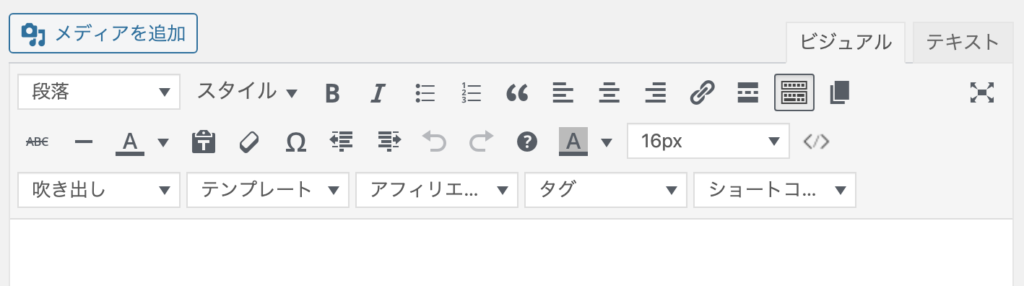
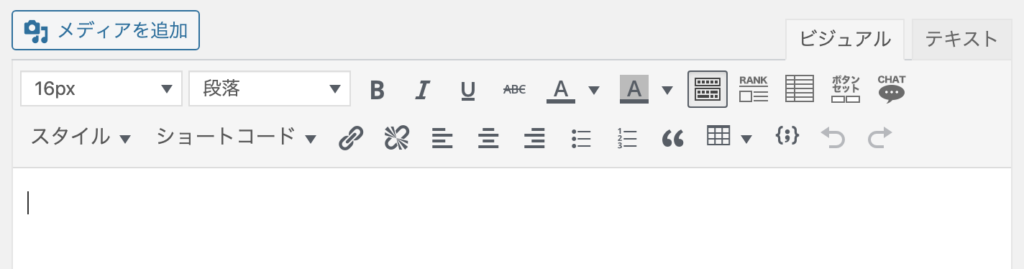
記事入力してみます。上部の便利機能を使用しながら書いていきます。ここにあるタグの機能は、テーマやプラグインによって変わります。
テーマ「JIN」

テーマ「COCOON」

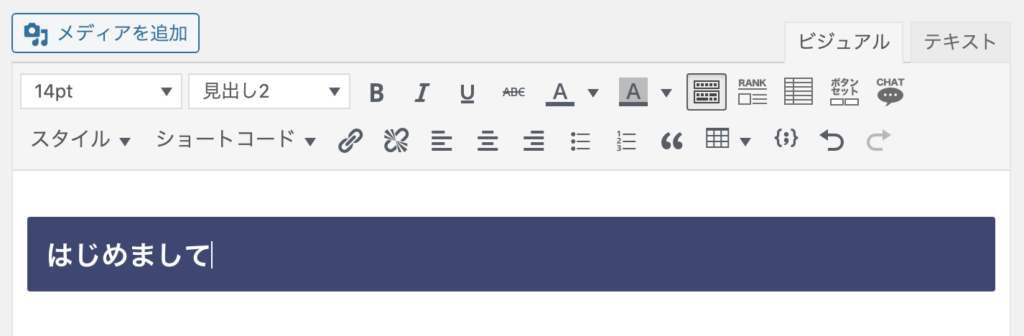
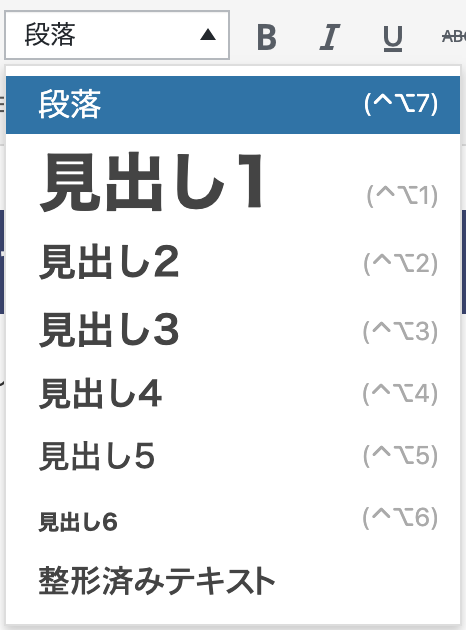
段落をつけ、階層順にタイトルをつける

本文中にカーソルをもってきたら、「段落」を選択して指定するか、文字を入力後に選択して指定していきます。

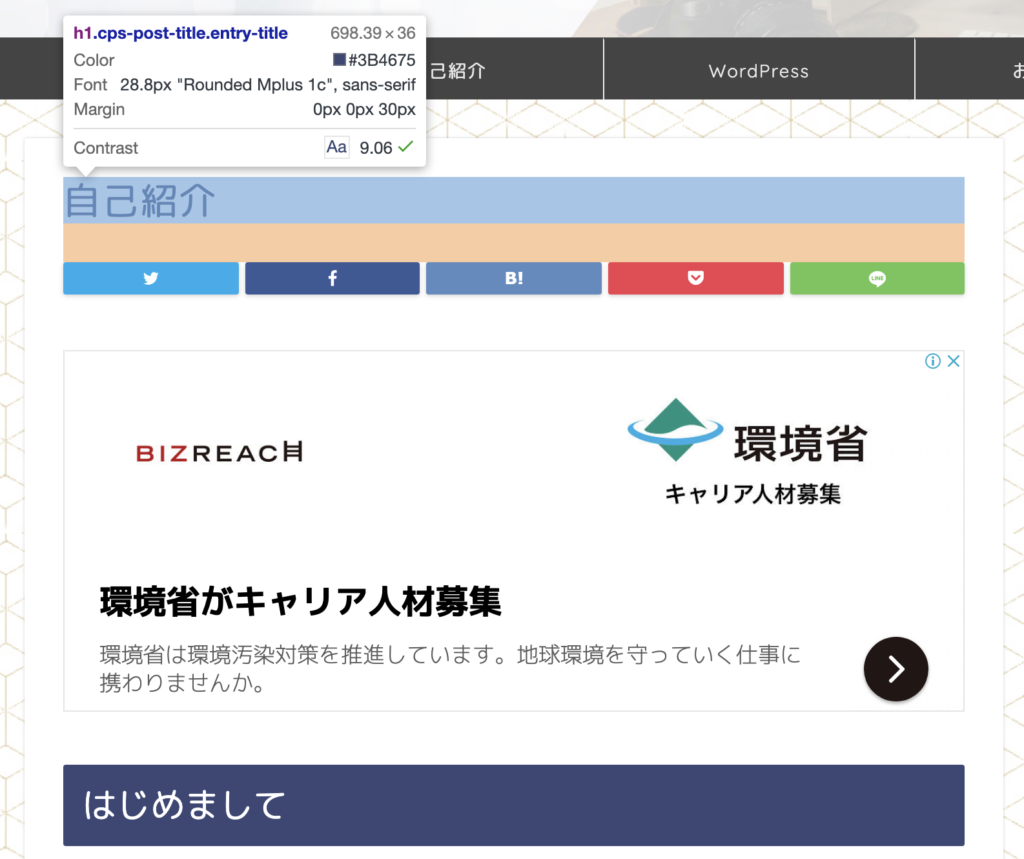
ちなみにここでは、「見出し2」を使っています。(<h2>タグ)

この記事のタイトルが「見出し1(h1)」となっているため、本文中の段落の見出しは、2からつけていったらいいと思います。
ビジュアルで確認しながらつけていけるので簡単です。

見出しをきちんとつけていくことでGoogleにも正確に伝わりやすくなります。
本文を書いて、装飾していく
記事を書いて選択して、太字にしたい箇所なら太字ボタンを押します。
よく使うのは、
- 太字
- リンク
- 番号なしリスト
- 番号付きリスト
- 引用
くらいでしょうか。人によって変わってくるので、色々試してみましょう。
テーマ「JIN」

ランキングや、シンプルな表が便利です。
テーマ「COCOON」

その他のテーマ1例

「固定ページ」でアイキャッチ画像を設定しよう
アイキャッチ画像は入れておきましょう。ちなみにこのアイキャッチはそのブログでサイズを統一しておくことをおすすめします。一覧表示のときレイアウト崩れを防げます。
JIN
16:9 横760px:縦428px〜
→比率が崩れると縦が見切れる
Cocoon
Cocoon設定→画像→全体画像設定→任意の比率
→プラグイン「Regenerate Thumbnails」で画像再生成
※しかし画像が任意の位置で再生成されるわけではないので、最初から比率サイズにあったものを準備したほうがいいです。文字とかいれるならなおさら。
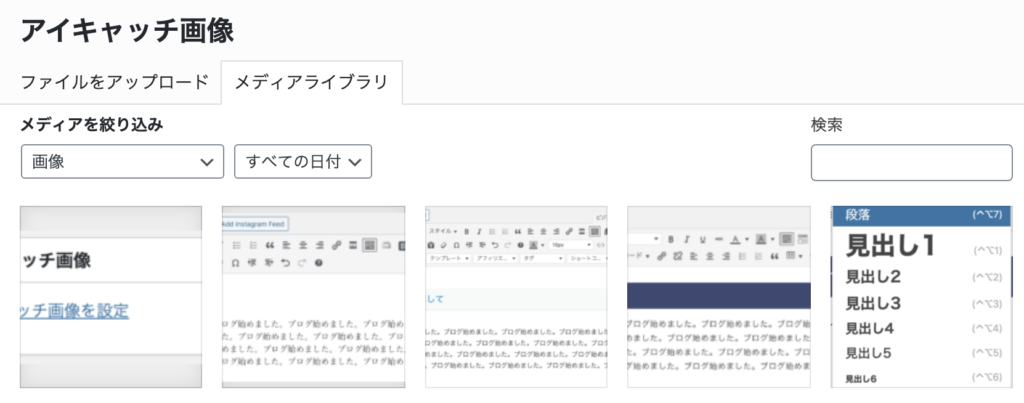
①「アイキャッチ画像」→「アイキャッチ画像を設定」をクリック。

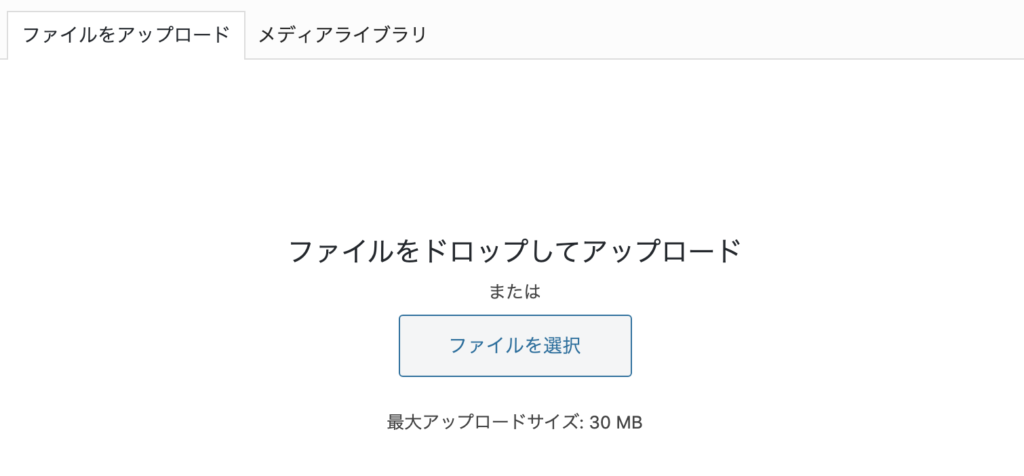
②「ファイルをアップロード」する。


③画像を選択→右側を書き換えてから、右下の「アイキャッチ画像を設定」をクリック。

④設定できました!

「固定ページ」を公開しよう
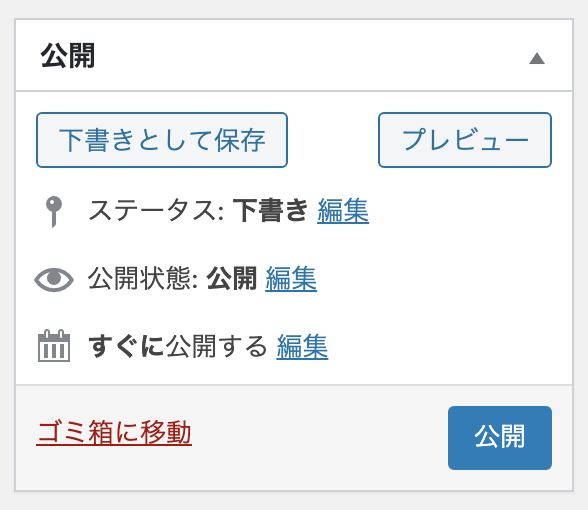
右上の公開をみていきます。

下書きとして保存
編集中の記事を下書きとして保存します。リビジョン機能もありますので定期的に保存もされます。記事を一旦閉じる時はこちらで保存。
プレビュー
編集中の記事が別タブでプレビューされます。ビジュアルタブで書いてるのでだいたい表示されていますが、正確な表示を確認するときに使いましょう。
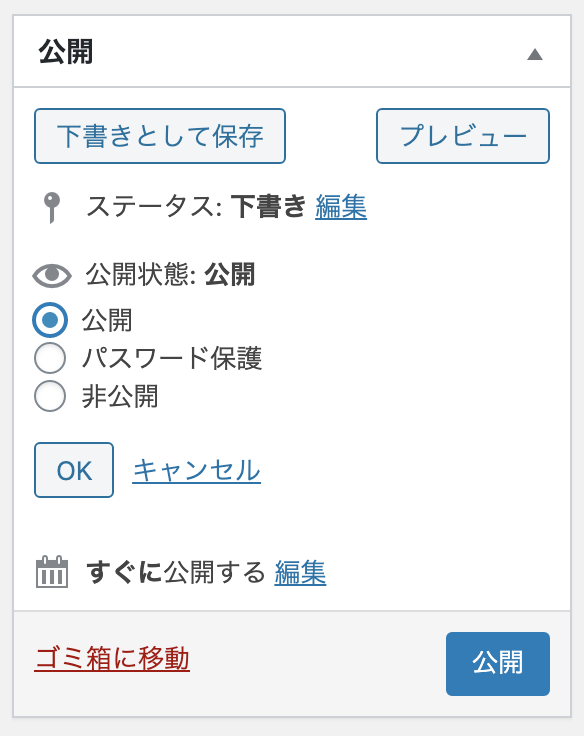
公開状態
基本はそのままで、「パスワード保護」や「非公開」で公開したい場合、選択します。

すぐに公開する
予約投稿もできますので、ここから入力します。

「公開」ボタンをクリックしたら完了です。
固定ページで自己紹介ページをつくろうまとめ
まずは、サイトの基本ページをつくってしましましょう!
アドセンスに申し込むにも必要なページなので頑張りましょう。
- 自己紹介(このサイトについて・プロフィール、なんでもよし)
- お問い合わせページ
- プライバシーポリシー