こんにちは!かーこ( @kaaaa_co)です。
ブログやサイトを運営するなら「お問い合わせフォーム」は合ったほうがいいですね!
サイト開設後に、アドセンスなど考えているなら必ず設置しておきましょう。
(Googleフォームなど使う手もあり)
こちらのプラグインは簡単に設置でき、ワードプレスでお問い合わせフォームを作るなら「Contact Form 7」というほど有名です。
- 初心者でも簡単カスタマイズ
- 自動返信メールなど作れる
プラグイン作者は、Takayuki Miyoshiさんという日本人の方です。
その前に一般的にプラグインを入れる場合の注意点を知っておきましょう。
- アップデートがまめにされているか。
- 使用しているワードプレスとの互換性はあるか。
- 検索結果で上位か。使用している人は多いか。

※プラグイン情報の下の部分を見て確認!
- 使用しているテーマ・サイトの目的・ユーザーのスキルによって「必要なプラグイン」は変わる。適宜インストールする。
- プラグインは必要最小限に留める。

「Contact Form 7」は頻繁に更新されていて、最新のワードプレスとの互換性もあるので安心してできます。
INDEX
Contact Form 7をインストールする
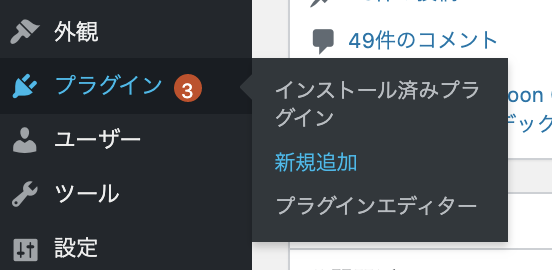
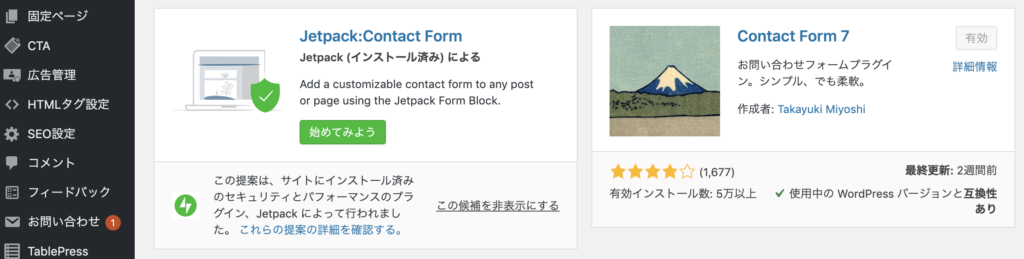
ログインして「プラグイン」→「新規追加」で「Contact Form 7」を検索。


「今すぐインストール」をクリックし、「有効化」しましょう。

(※写真はすでにインストール済みのもの)
Contact Form 7の基本設定
管理画面の「お問い合わせ」から「新規追加」をクリックします。
設定は簡単です。

1.「新規追加」コンタクトフォームを追加
このフォームのタイトルを入力します。

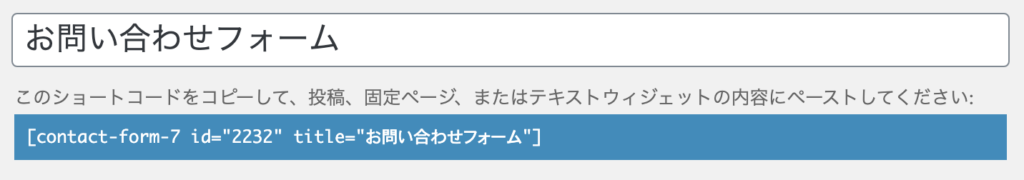
「保存」を押すと、タイトルの下にショートコードが表示されるのでコピーして、
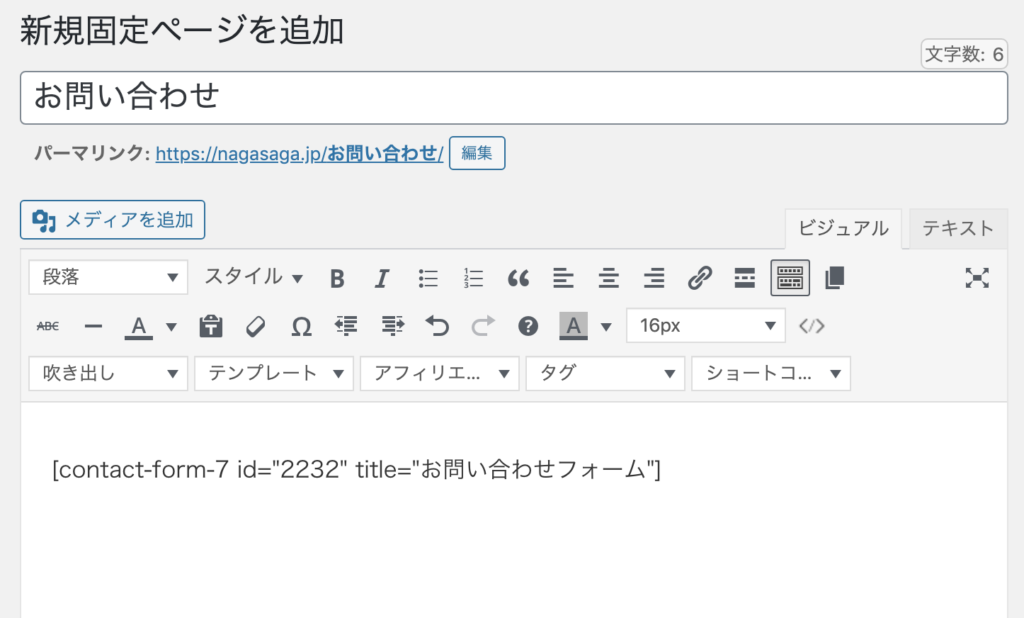
「固定ページ」で作ってある、「お問い合わせ」ページに貼り付けます。

↓

↓
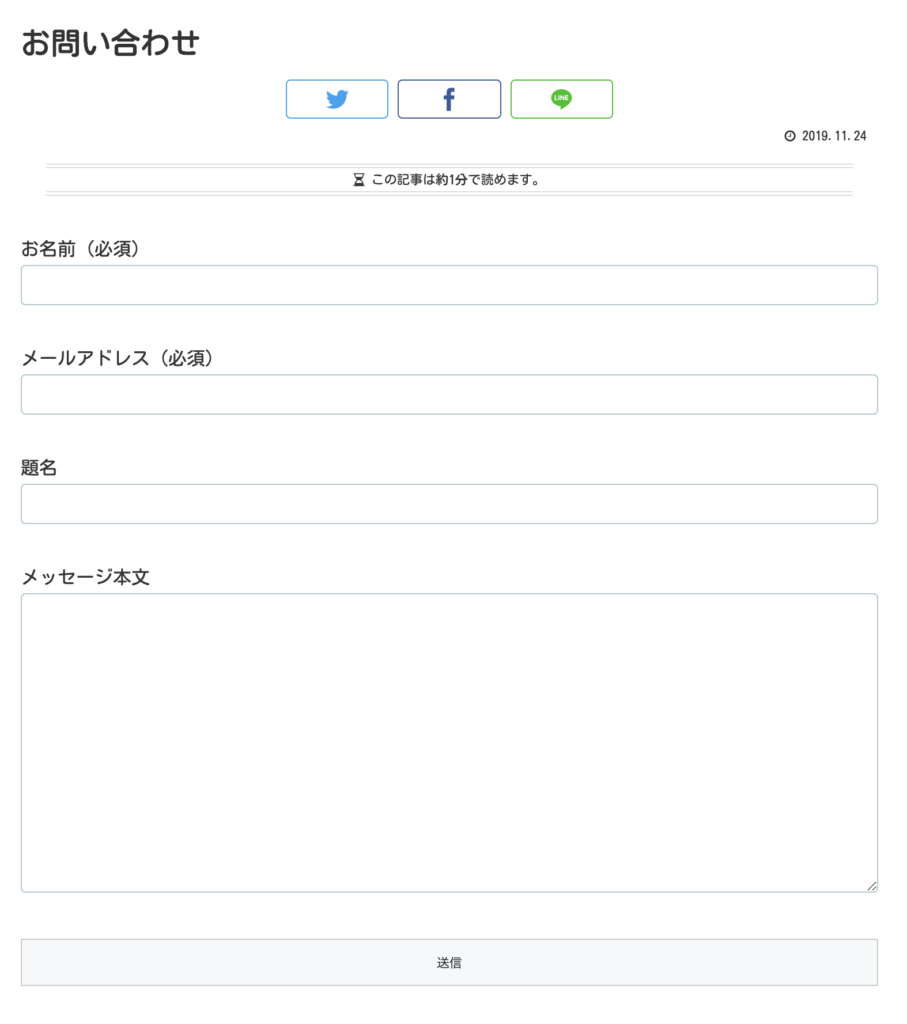
このように表示されます。

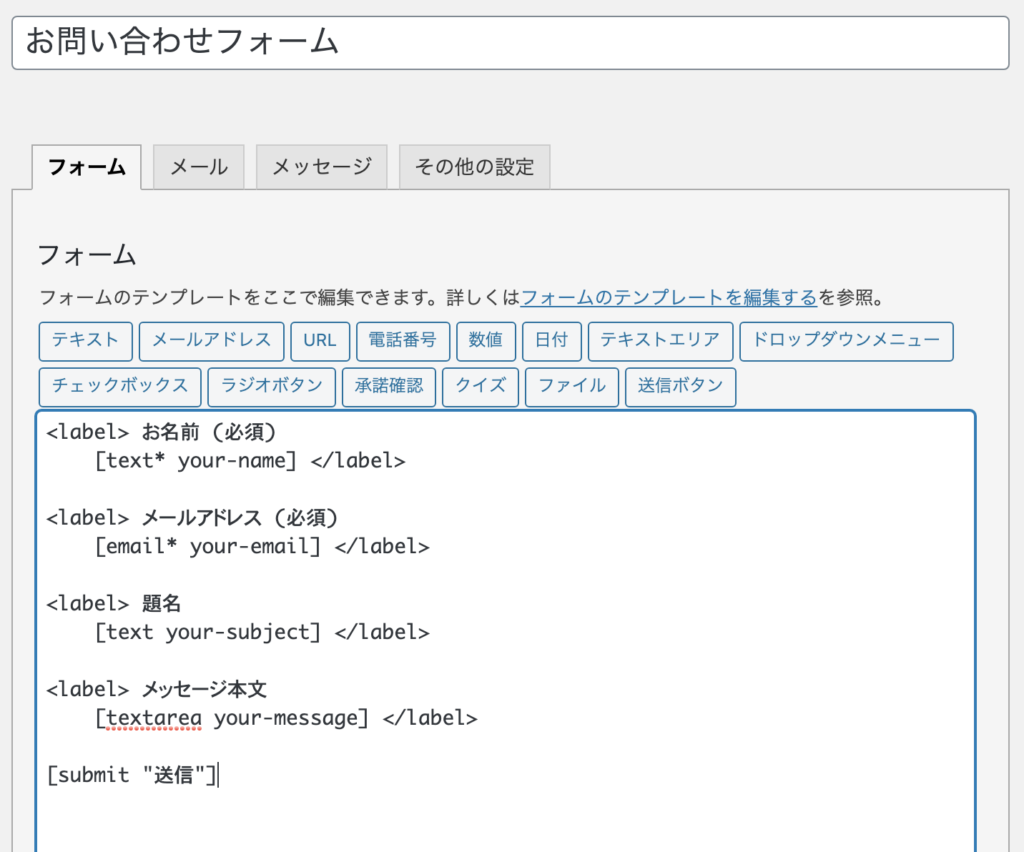
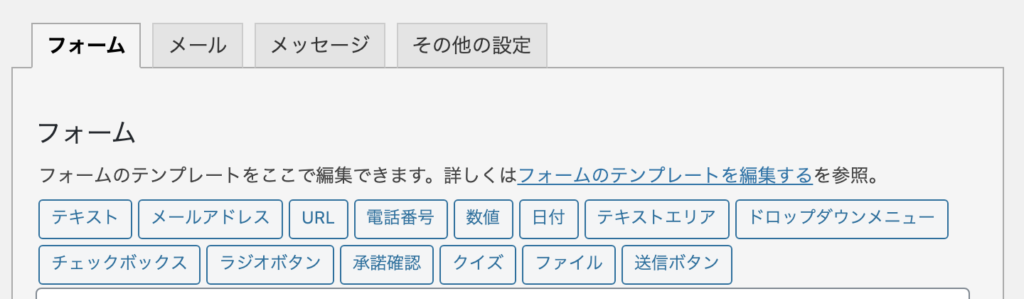
フォームをカスタムする
本文の上部のボタンで様々なフォームをつくることができる。

デフォルトでは
- 「お名前」「題名」→テキスト
- 「メールアドレス」→メールアドレス
- 「メッセージ本文」→テキストエリア
- 「送信」→送信ボタン
がつかわれています。
| テキスト | 一行の短い文の入力に使用 ex.名前・住所 |
|---|---|
| メールアドレス | メール専用項目。不適切だと自動でやり直しになる。 |
| URL | サイトアドレスなど入力 |
| 電話番号 | メール専用項目。不適切だと自動でやり直しになる。 |
| 数値 | バーで数値を入力できる |
| 日付 | 例)生年月日など |
| テキストエリア | 何行でも入力できる。例)お問い合わせ内容の詳細など |
| ドロップダウンメニュー | 都道府県など |
| チェックボックス | 項目を選択形式で表示。単一か複数か設定する。 |
| ラジオボタン | 項目を選択形式で表示。単一選択。 |
| 承諾確認 | 個人情報同意ボタンなどに表示 |
| クイズ | ぬるーっといくかどうか。特になければデフォルト。 |
| ファイル | 送付して欲しいファイルを貼り付けてもらう |
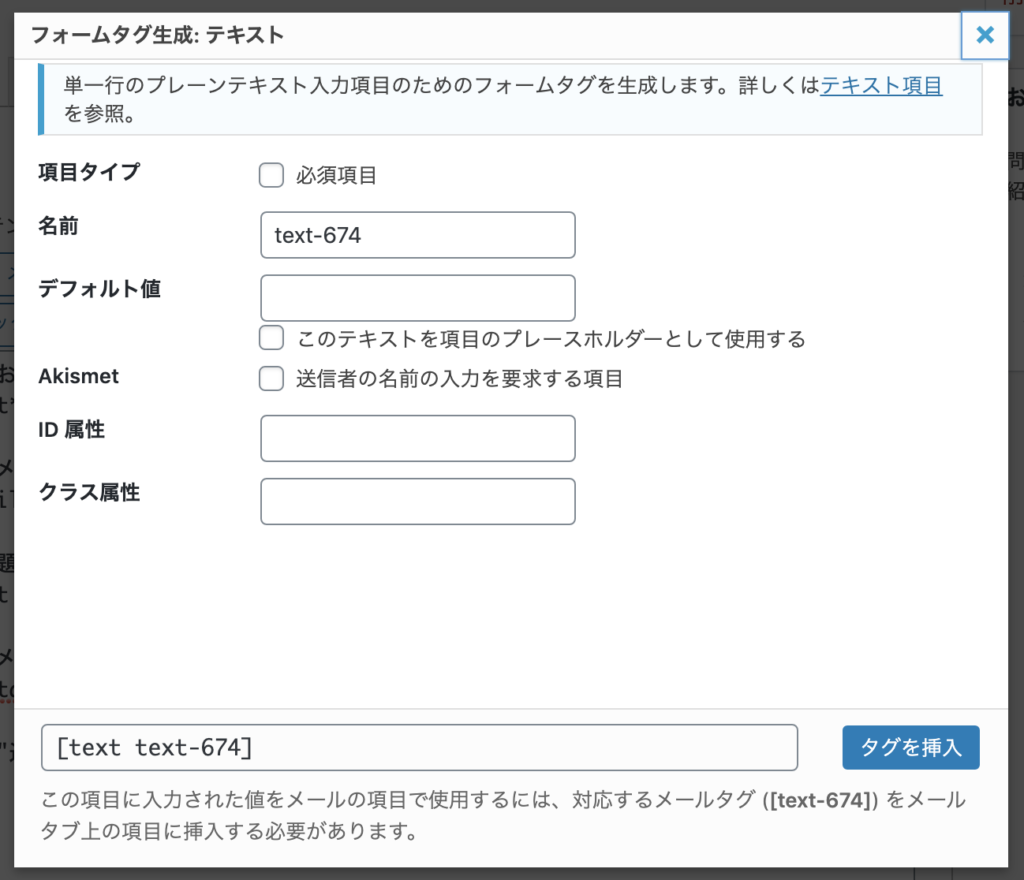
「テキスト」の設定

| 項目タイプ | 入力を必須にするかしないか |
|---|---|
| 名前 | このフォームの名前 |
| デフォルト値 | このフォームに最初に表示しておく文字 例)三嶋かこ 等 |
| Akismet | チェックするとスパムを減少できる(Akismetの設定要) |
| ID | CSS装飾するときに使う |
| クラス属性 | CSS装飾するときに使う |
入力必須の時
ショートコードのタグ「text」のうしろに「*」がつきます。
<label> お名前 (必須)
[text* text-674] </label>
入力必須ではない時
うしろに「*」はつきません。
<label> お名前 (必須)
[text text-674] </label>
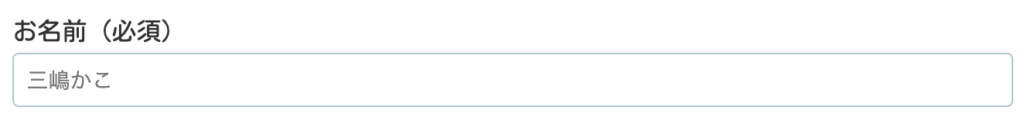
デフォルト値を設定する時
プレースホルダーとして使用するにチェックをいれる。
<label> お名前 (必須)
[text* text-674 placeholder "三嶋かこ"] </label>↓

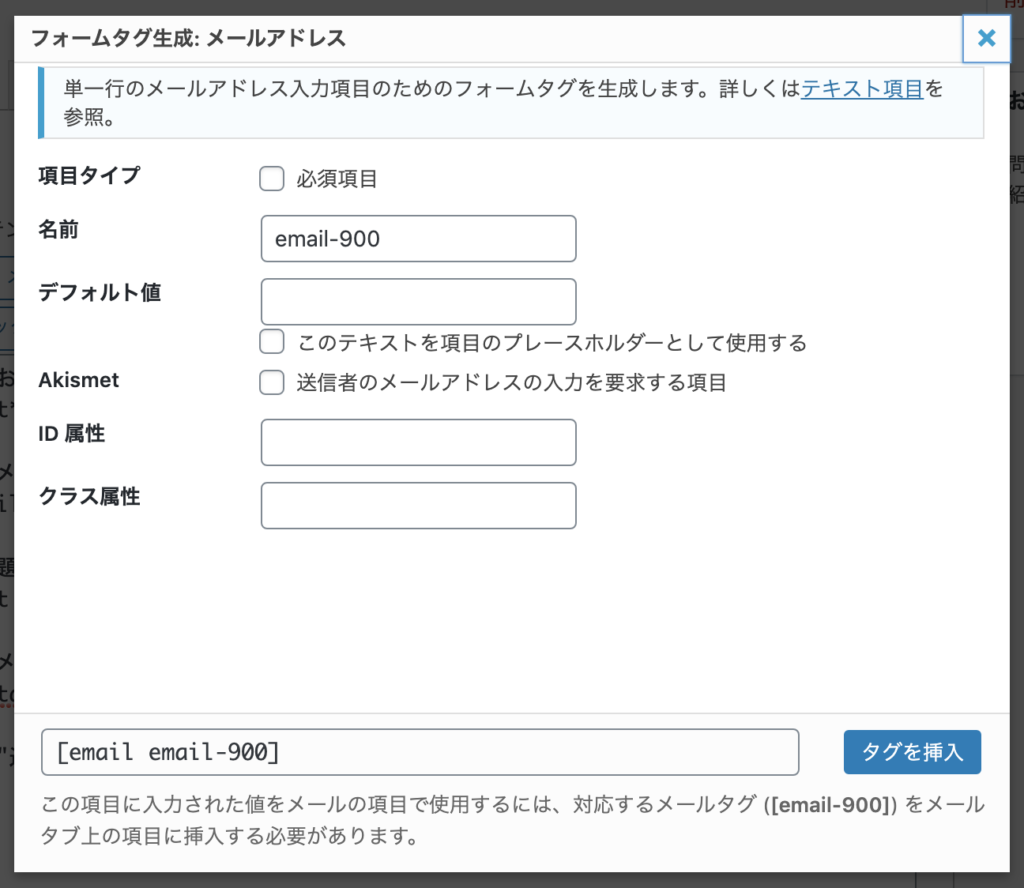
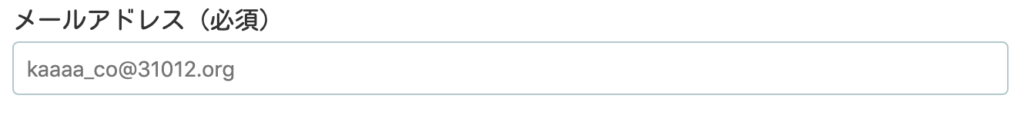
メールアドレスの設定

「テキスト」のときと同じです。
<label> メールアドレス (必須)
[email* email-466 placeholder "kaaaa_co@31012.org"] </label>

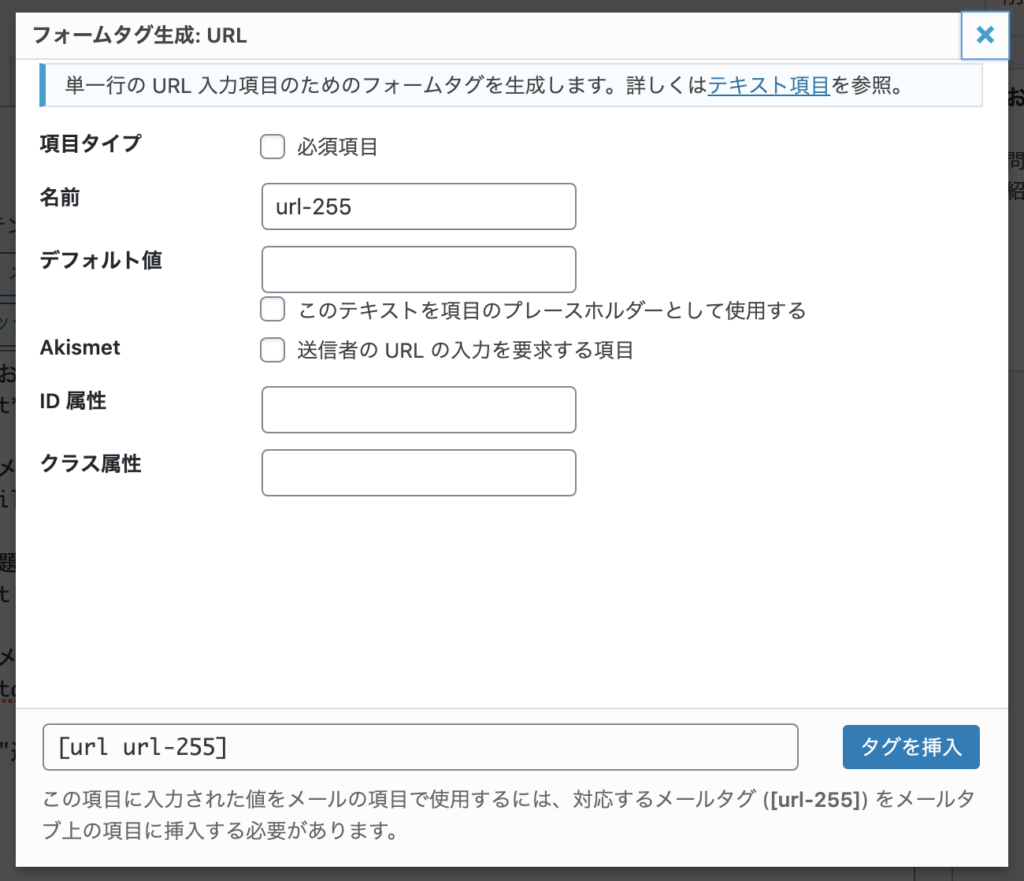
「URL」の設定

<label> URL (必須)
[url* url-518 placeholder "https://31012.jp"]
</label>

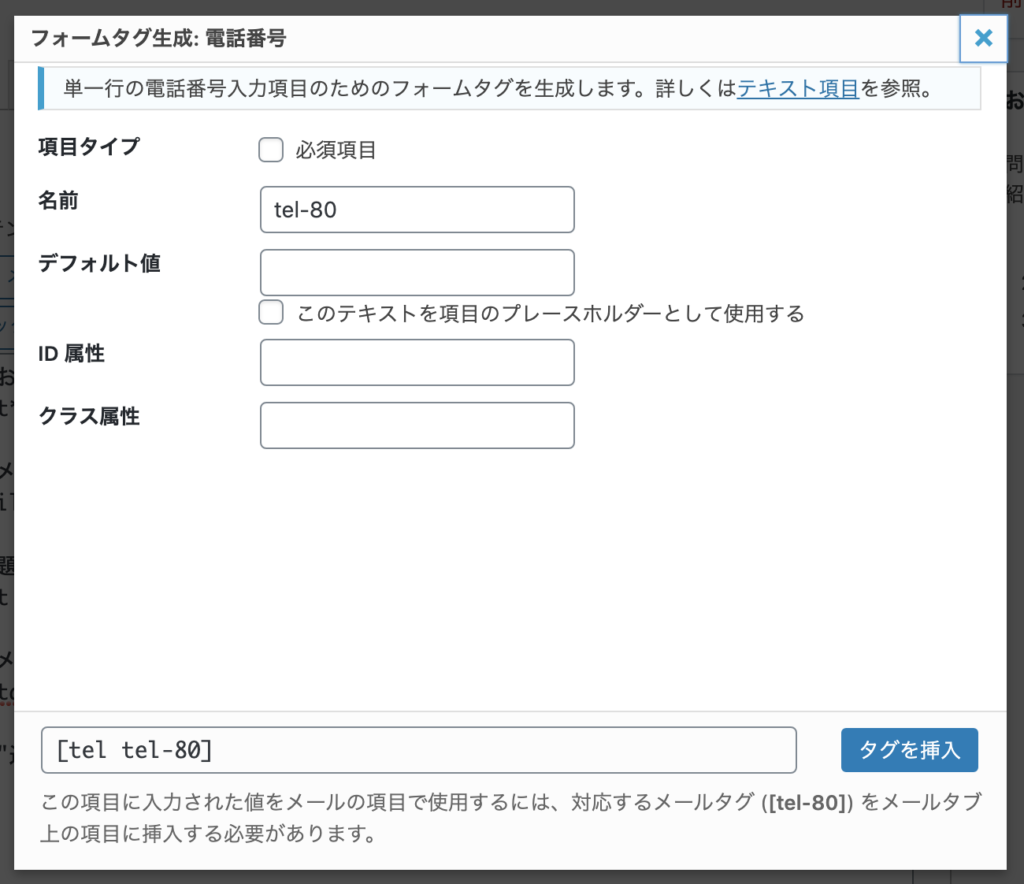
「電話番号」の設定

<label> 電話 (必須)
[tel* tel-675 placeholder "09012345678"]
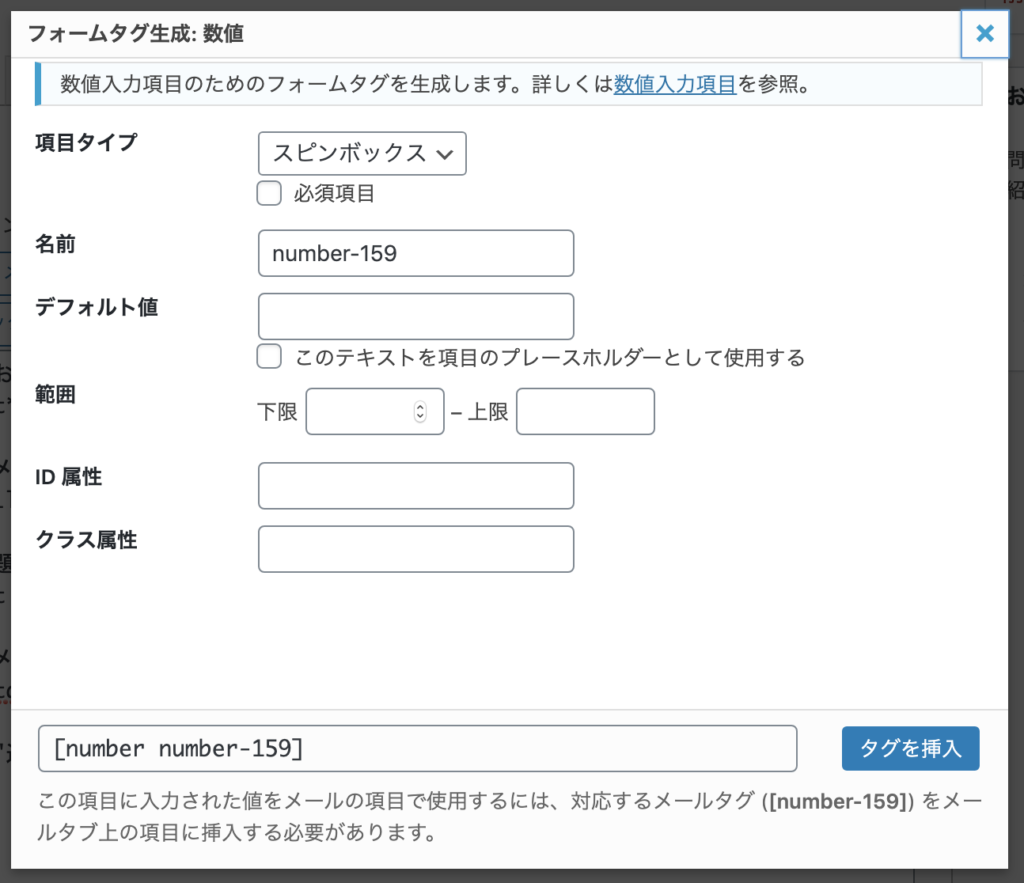
</label>「数値」の設定

項目タイプ「スピンボックス」
<label> 数値【スピンボックス】 (必須)
[number* number-691 min:1 max:5 placeholder "5"]
</label>

項目タイプ「スライダー」
<label> 数値【スライダー】 (必須)
[range* number-691 min:1 max:5 placeholder "5"]
</label>

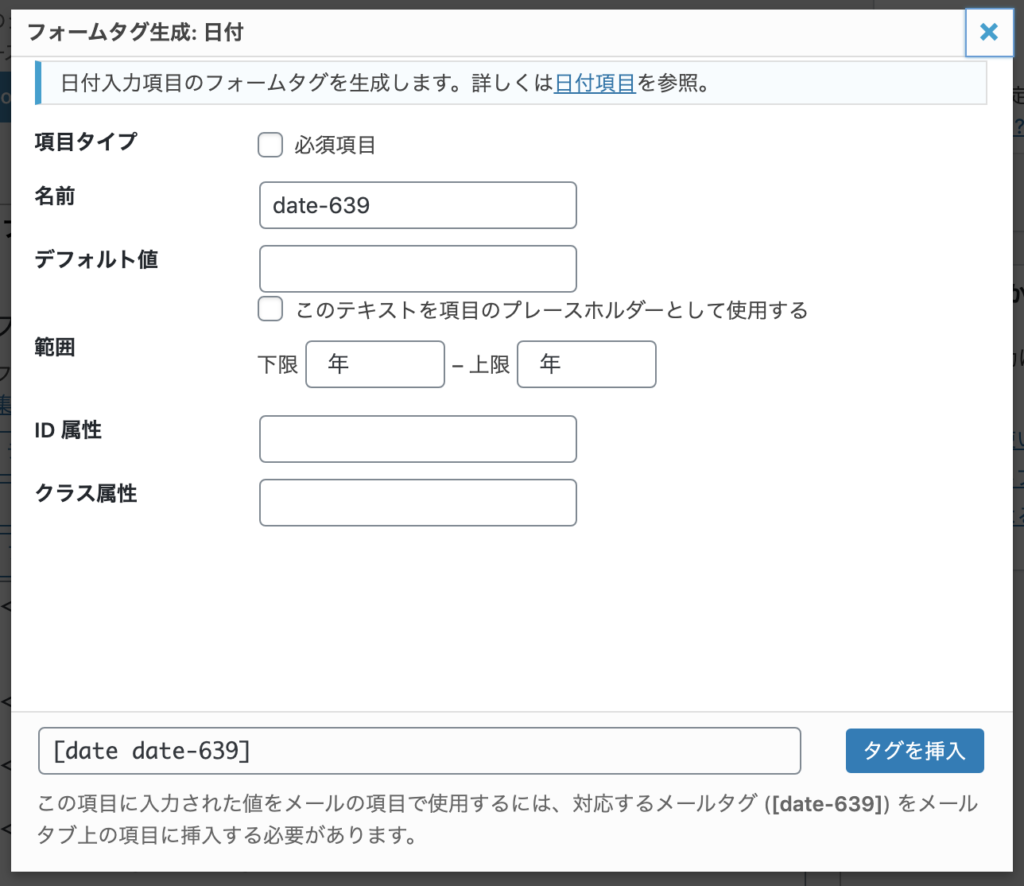
「日付」の設定

| 範囲 | 下限〜上限。選択式で入力できる。 |
|---|
<label> 日付 (必須)
[date* date-792 min:2019-11-01 max:2019-11-30 placeholder "20191124"]
</label>

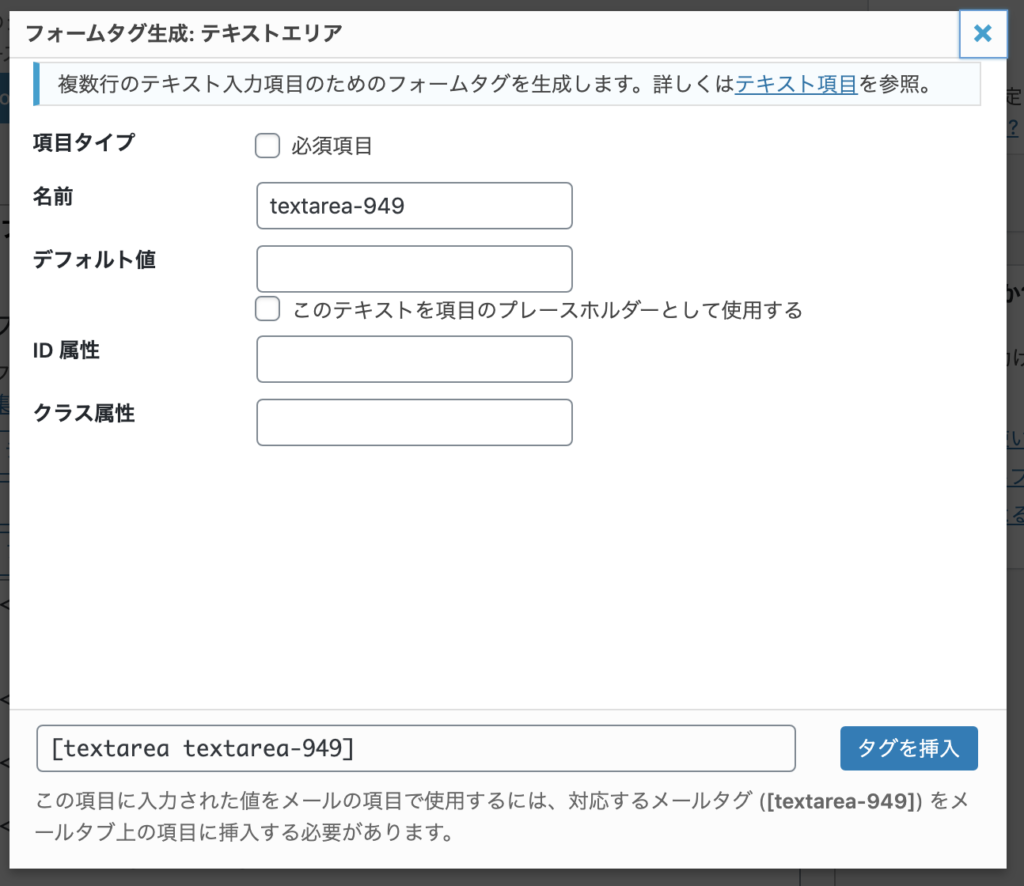
「テキストエリア」の設定

<label> テキストエリア (必須)
[textarea* textarea-227 placeholder "こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。"]
</label>

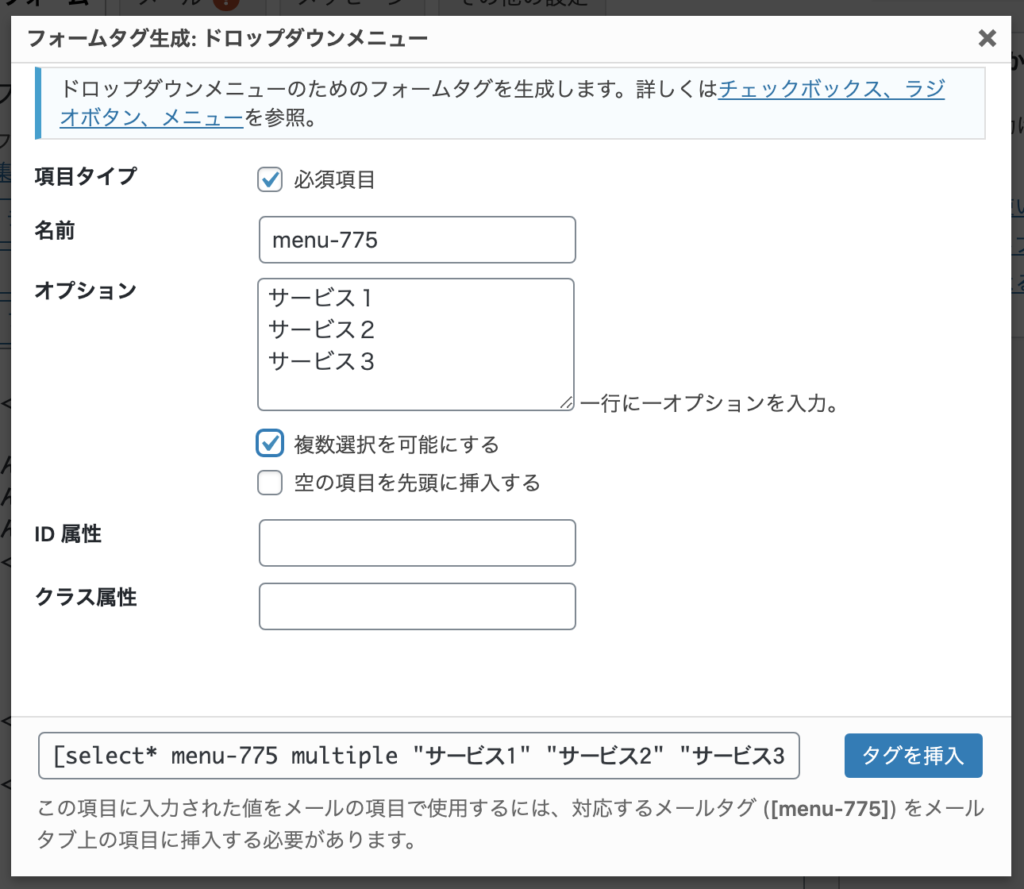
「ドロップダウンメニュー」の設定

<label> ドロップダウンメニュー (必須)
[select* menu-775 multiple "サービス1" "サービス2" "サービス3"]
</label>

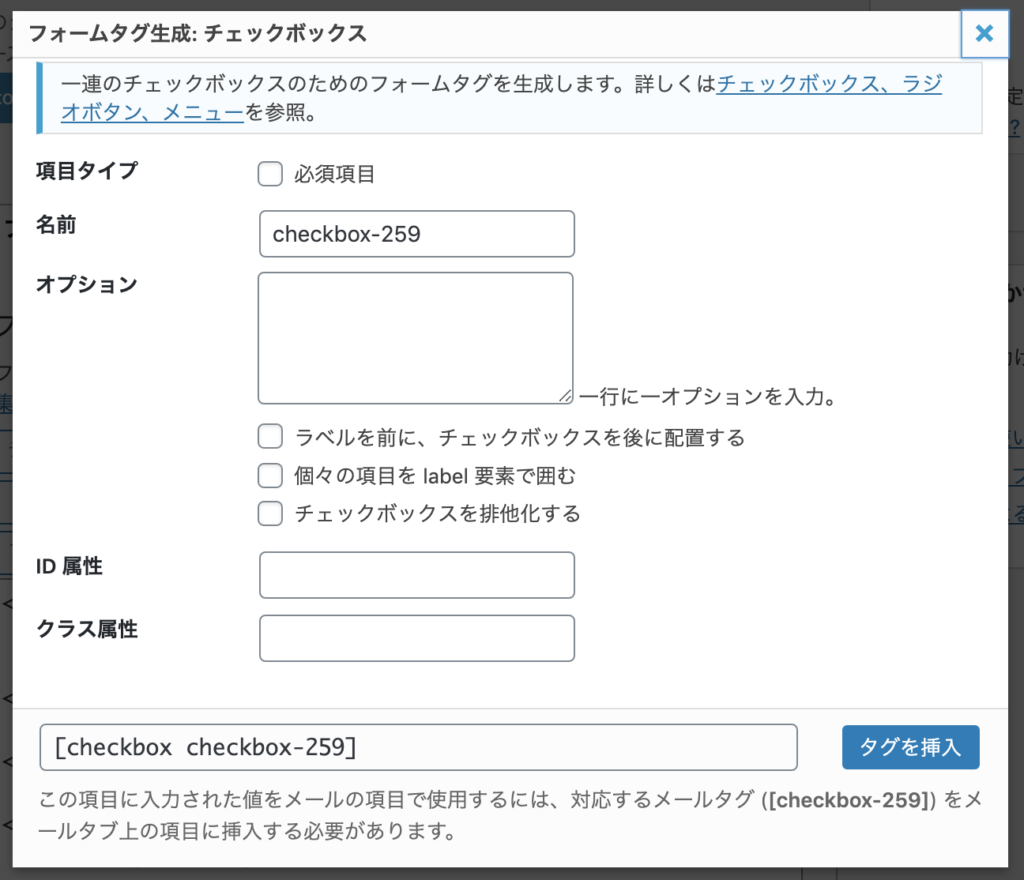
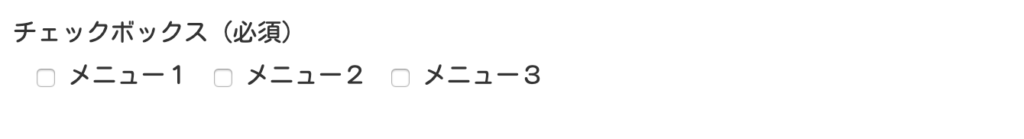
「チェックボックス」の設定

| オプション | 「ラベルを前に、チャックボックスを後に配置する」→チェックボックスが右に配置される 「個々の項目をlabel要素で囲む」→ひとつひとつのチェック項目を<label>で囲む。テキストとチェックボックスが関連付けられる。 「チェックボックスを排他化する」→ひとつしかチェックできなくなる |
|---|
<label> チェックボックス (必須)
[checkbox* checkbox-411 "メニュー1" "メニュー2" "メニュー3"]
</label>

「メール」のカスタムをしてみる
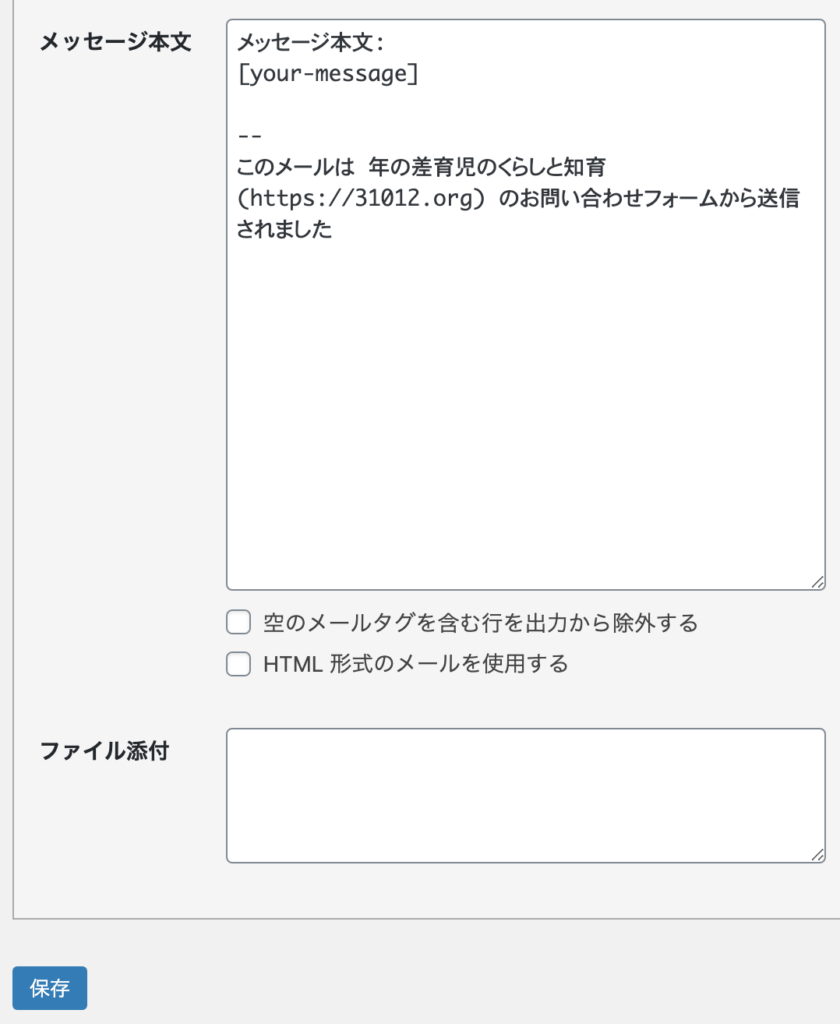
自動返信メールを設定しよう
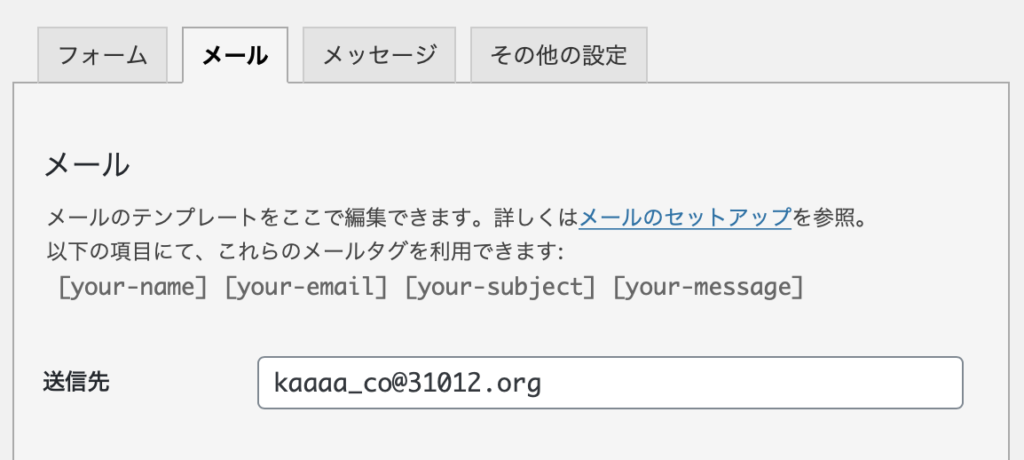
「フォーム」タブの右の「メール」タブをクリック。

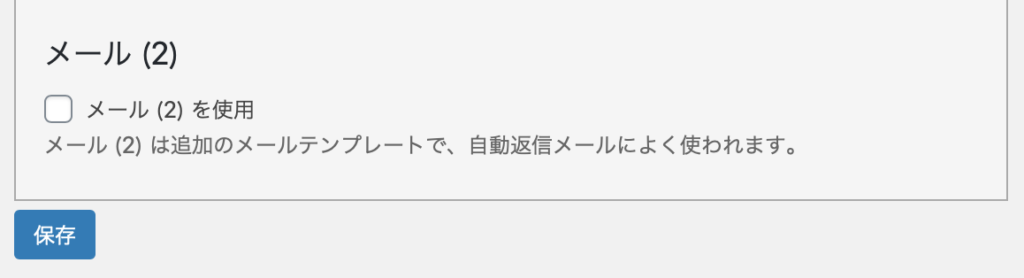
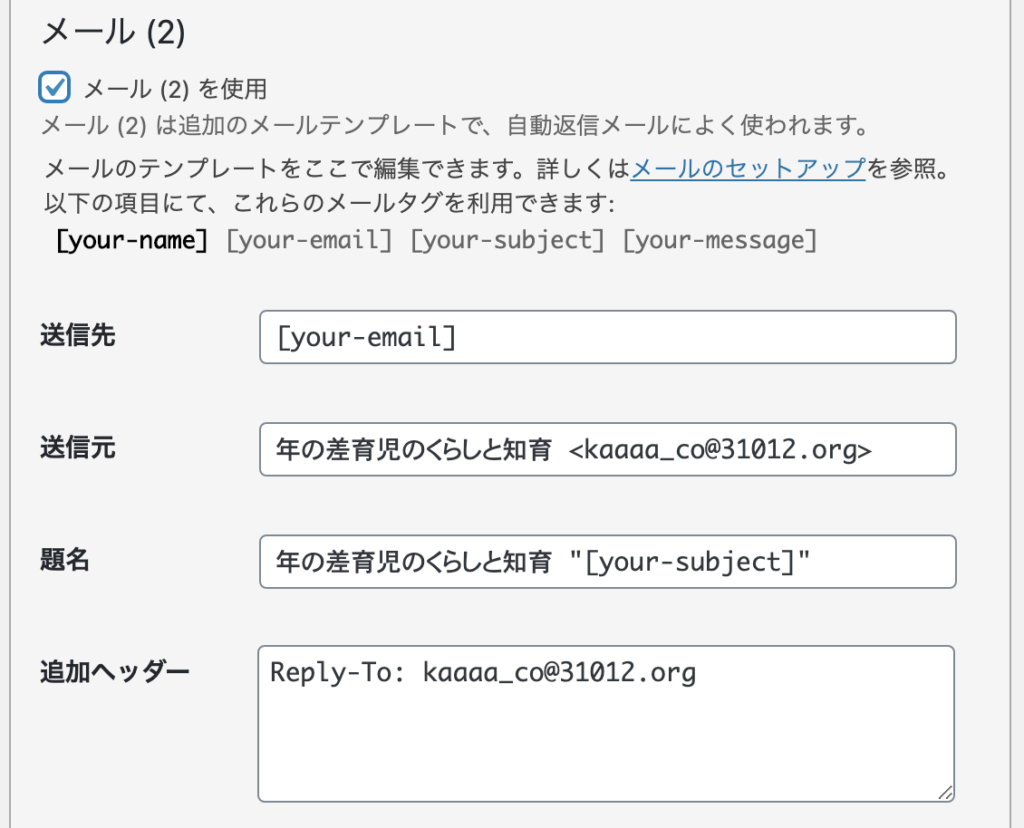
一番下のメール(2)を選択する。


| 送信先 | デフォルトの[your-email]で、お問い合わせしてきた人に自動返信する |
|---|---|
| 送信元 | 自分やサイトの名前にしておく |
| 題名 | 【自動返信メール】お問い合わせありがとうございます!等にする |

| メッセージ本文 | 自動返信の本文を入力する。 |
|---|
以上設定したら「保存」で完了。
Contact Form 7をお問い合わせページに表示
①固定ページで「お問い合わせ」ページを新規作成する。
②先程のショートコードを本文に貼り付ける。

③プレビューで確認。
設定が終わったら自分でフォームに入力して、動作確認やメールの確認をしてみよう!
Contact Form 7を使用して感じたこと
コンタクトフォームを基本設定でした。
柔軟につかいこなしてみてくださいね!
- デフォルトでも十分に使える
- 自動返信メールは設定しておこう